東京五輪のボランティア応募フォームがダメな理由 -良いユーザーインターフェースを作るための必要条件-

東京オリンピックのボランティア応募が始まる
東京オリンピックのボランティア応募受付が、9月26日から始まった。募集人数は8万人とのこと。応募するためには、ウェブサイトから氏名や生年月日といった個人情報から、これまでのボランティア経験の有無や参加への意気込みなど記入する欄がある。
さて、サイトが開設されてから1週間。ボランティア受付フォームの使いにくさが話題となっており、私もさっそく登録サイトへ入力してみることにした。
話題のボランティア応募のウェブサイトを使ってみた
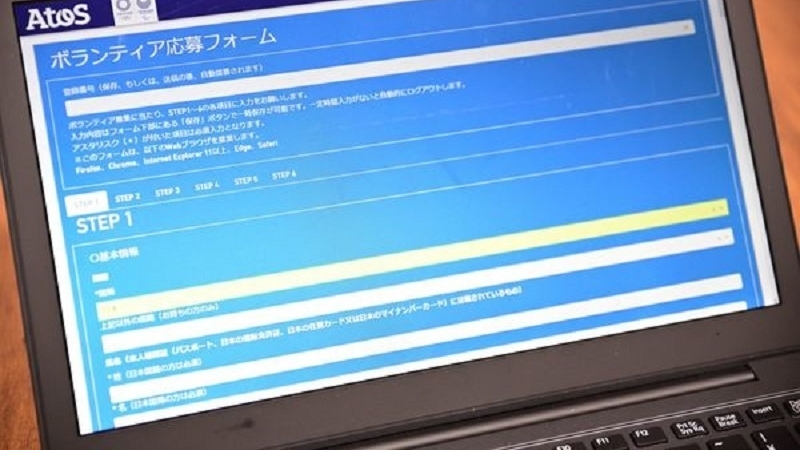
まず、日本語ページから「応募する」を押したはずなのに、英語の応募フォームへとんだ。右上に日本語に切り替えるボタンを見つけ、「おっとこれが話題の“BAD UI”か?」と思いながらも、「いやいや、このくらいのサイトは他にもたくさんある」と思い直して、先へ進む。
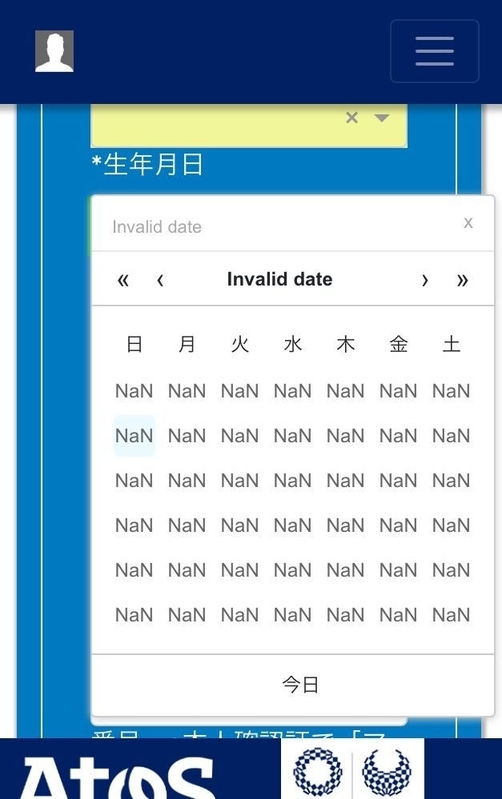
最初に苦戦するのは、生年月日の入力ではないだろうか。
まず表示されるのは、登録しようとしている2018年の当日になっており、生まれ年までさかのぼらないといけない。月、年・・・とさかのぼっていると、左上に「DDMMYYYY」との表記があることに気づき、そのフォーマットで数値を入力。すると、瞬時にカレンダーが生まれた年月日に飛んだ。「私が生まれたのは月曜日だったのね」と曜日まで分かる仕様だ。
ここで、1日ずれた日付を押して確定してしまった。「おっと間違えた」と再度入力しようとすると、“NaN”が並んだカレンダーが表示され、これまたびっくり。エンジニアやプログラマの方なら、思わずニヤっとしてしまう場面ではないだろうか。

さて、入力フォームは6ページにわたり、一番下までいくと「保存」「送信」「キャンセル」の3つのボタンがある。この中だと「保存」かな、と思い押すと、これは不正解。未入力がたくさんある旨を知らせるエラーが表示される。正解は、ページの上のほうへスクロールして戻って、「STEP2」へとタブを切り替えていくのである。
この応募フォーム、必須項目だけでも数がとても多く、サイトにも「入力には約30分かかる」と赤字で記載されている。
“BAD UI”とは
さて、このような使い勝手の悪いインターフェースのことを、「バッド・ユーザーインターフェース(BAD UI)」と呼び、『失敗から学ぶユーザインタフェース』の著者でもある明治大学総合数理学部教授の中村聡史氏が、「楽しいBADUIの世界」(http://badui.org/)としてウェブサイトも公開している。
詳しい説明は上記サイトを見ていただくとして、世の中にインターフェースの悪い例はたくさん存在する。それを「使いにくいな」と思いながら使っている人も多い。
では、なぜ使いにくいインターフェースはなくならないのだろうか。分かりやすいインターフェースにするためには、どのようにしたらよいのだろうか。
リアルなユーザーに触ってもらうことは欠かせない
リリースされる製品にしても、小さなワークショップを開くにしても、使用するソフトウエアやハードウエアを想定ユーザー層に使ってもらう「ユーザビリティテスト」は必須である。さらにいえば、多人数でのユーザビリティテストをする前の、少人数での「プレリミナリーテスト」も欠かせない。
オリンピック応募のサイトについていえば、実際のボランティアの想定ユーザー層に使ってもらうテストをしたかどうかである。
例えば「パソコン、スマートフォン、タブレットPC いずれの端末からもお使いいただけます」と応募サイトには記載されているが、「入力項目が多くてパソコンからの応募を推奨」とも記載されている。
一方で、ボランティアへ応募するであろう大学生をはじめ、若者は通常、こういったフォームをスマートフォンから入力することのほうが多い環境にあるだろう。スマートフォンサイトからもフォーム入力しやすくすることで、応募総数を増やすことはできるかもしれない。
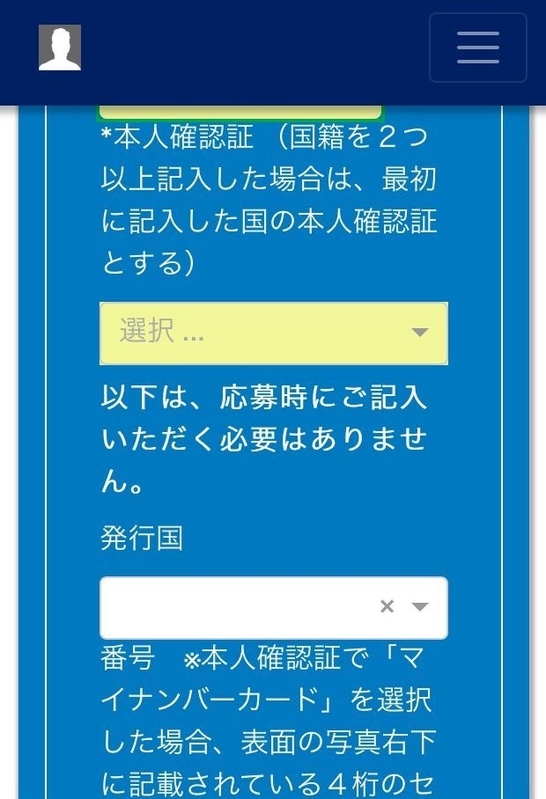
また、ユーザビリティテストをすることで、ほんの些細なことからより使いやすくするヒントまで、さまざまな発見を得ることができる。応募サイトの中で「以下は、応募時にご記入いただく必要はありません」と書かれたフォームもあり、「応募時に記入する必要がない項目が応募フォームにある」という矛盾も、テストをしていれば気づけたのではないだろうか。

良いインターフェースを作るには予算と時間がかかる
なぜこのような「使いにくい」インターフェースになってしまったのだろうか。当事者でないためにはっきりしたことは分からないが、根本的な問題として、発注の段階で発注者と受注者の双方において、ユーザビリティに関する配慮が欠落していたのではないかと推察される。
「使いやすい」インターフェースを作ることは簡単なことではなく、十分な予算とテストおよび開発期間、さらにユーザビリティ専門家のアサインが不可欠である。仕様書にあるような仕様を最低限満たすようなシステムを実装して終わりではなく、それがいったん出来上がった後に「使いやすく」するために、同じ程度の予算と時間がかかるものと見積もっておく必要がある。
予算と時間がなければ、いくら現場のエンジニアが努力しても、良いものを作ることは不可能である。単に表から見える欠陥を指摘して、開発したエンジニアを責めても問題は解決しない。そもそもの発注の段階で問題がなかったか、必要な資源を割り当てていたのかを問うことが、再発防止に必要な視点であろう。
ユーザーインターフェースは「機能要件」である
ユーザーインターフェースデザインの分野では、ユーザビリティすなわち「使いやすさ」は、「あればうれしいがなくてもよい“付加価値”」ではなく、「絶対に満たさなくてはならない“機能要件の1つである”」ということが常識となっている。ユーザーインターフェースが使いにくいために最後まで操作を完了できないユーザーがいる場合には、そのユーザーにとってそのシステムは、必要な機能が欠落している欠陥製品と同じなのである。
普段、何気なく利用しているスマホアプリやウェブサイトについては、その多くが「問題なく使えている」と思われるが、そのような「問題なく使えている」ことは全然当たり前のことはでなく、そのような「十分な使いやすさ」を実現するために、裏で膨大なコストと時間が費やされているのである。
当たり前になってしまっている「使いやすさ」であるが、たまにこのオリンピックサイトのような失敗例があると、その重要性と難しさが浮き彫りになる。本騒動が、多くの方々がユーザーインターフェースについて考えるきっかけになれば幸いである。
(この記事は、JBPressからの転載です。)