障がい者、マイノリティもアクセスできるジャーナリズムという考え方 〜ONA21での議論から

(文中敬称略)
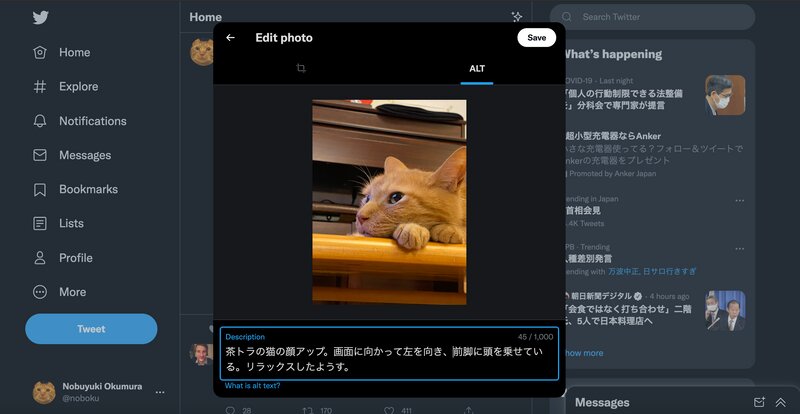
ツイッターに「alt-text」という機能が付いているのを知っていますか? ツイートに画像を添付する際、1000文字までの説明を付けられるものです。ブラウザがウェブページの内容を音声で読み上げてくれるグーグル・クロームの「スクリーン・リーダー」のようなサービスを使うと、目が見えない、あるいは視力が弱い人が、どのような写真なのかが理解できる仕組みです。

写真をツイートにアップロードする際に、図のようなウィンドウが出てきて、そこに説明を書き込むようになっています。
しかし、実際にスクリーン・リーダーを使ってツイートを読んでみると、大部分のツイートの写真には、alt-text用の説明は付けられていません。写真にカーソルを合わせても「イメージ(画像)」という音声しか聞こえてきません。

また、試しにYahoo!ニュースをいくつか見てみましたが、本文は読み上げられても写真には何が表示されているか、全くわかりませんでした。全国紙や放送局のニュースサイトもいくつか見てみましたが、写真にカーソルを合わせても、「写真」という音声しか聞こえてこなかったり、記事の見出しや、写真に付けられたキャプション(写真に付けられた説明文)を読み上げるだけでした。
写真に付けられたキャプション(説明文)とは、後述のように目の不自由な人に向けて、「何の写真が表示されているか」理解させるのに十分なものではありません。「見える」人たちのために、「写真を印象深く強調するコメント」でしかないのです。
メディアは障がい者のことを本気で考えてこなかった
ニュースやジャーナリズムに限らず、デジタル・テクノロジーのめざましい進歩はメディアの世界に非常に豊かな表現の可能性を生みました。そしてデザインやインターフェースで競争が繰り広げられ、魅力的なコンテンツの選択肢をもたらしました。
しかし、その恩恵は、もっぱら健常者が受けるものであると言ってもいいでしょう。印象的な写真をディスプレイしても、「どのような写真なのか」というイメージを理解させる説明が付け加えられていなければ、見えない人には素晴らしさが伝わりません。
どんなにバラエティ豊かなスライドショーを用意していても、クリックやタップするボタンが小さかったり、デザインを優先して判別しにくい場所にあったりすれば、一部の人は「その先」を見ることができません。インタビューがポップアップするような、マルチメディア的な工夫が施されていても、操作の指示が音声だけなら、聞こえない人は使いこなせません。
バリアフリーの措置は、少しだけなされています。ここ10〜20年の間に、テレビでは、声を発している人の音声の大部分が、テロップ(字幕)で表示されるようになりました。ニュースやトークバラエティなどでは、「今、何の話をしているのか」サブタイトルが画面隅のどこかに表示されるようになりました。耳が不自由な人にとっては、多少は進行がわかりやすくなったのかも知れません。
しかし、画面がテロップで埋まるようになった理由は、耳の不自由な人に対しての配慮という側面からだけではありません。視聴率を稼ぎたい放送局がザッピング対策のため、番組の途中から来た視聴者の「興味を引く看板」という、「不純な」動機も大きな要因です。
パラリンピックを控えて考えてみよう
私がこの問題をみなさんと共有しようと思ったきっかけは、2021年6月下旬にオンラインで行われた、ONA21(オンライン、ニュース・アソシエーション2021年年次総会)で、6月25日(米東部時間)に開かれた「障がいのあるユーザーのウェブ・アクセシビリティを本気で考える時だ(It’s Time to Care About Web Accessibility for Disabled Users)」というセッションに参加したことです。リンクしたサイト内に動画があるのですが、閲覧には、参加費を支払っている必要があります。ONAは重要度が高いと判断したセッションを一定期間を経た後に一般公開した例もあります。
お恥ずかしいことに、私も、デジタル・ストーリーテリングを障がい者のアクセシビリティの側面から考えたことはありませんでした。

セッションの講師は、自らも手指の機能障害をもち、ボストン・グローブなどのニュースメディアのエンジニアとして働いた経験を生かしてフロントエンドの開発者として活動するかたわら、名門ミズーリ大学ジャーナリズム大学院の非常勤講師も務めるパトリック・ガービン。彼が紹介した、全盲のツイッターユーザーの言葉は強く心に残りました。
「メディアのパワーは、ユーザーに対して圧倒的だという構造が理解されていません。コンテンツの内容を何も説明しないのは、『イメージの貧困』に他ならないのです。」
東京オリンピックの競技も今やスマホで見る時代になりました。パラリンピックを前に(本当に開催して大丈夫なのかという問題はさておき)、ハンディキャップをもつ人もデジタルの恩恵をシェアするという社会的な課題について、考えてみてもいいのではないでしょうか。
ONAにも見られた変化
これまで何回かONAに参加してきましたが(2018年のレポートはこちら、2020年のレポートはこちら)、2021年のONAは少し趣が異なっていた印象です。
従来の、テンポの速いクロストークでメディアのトレンドを知らせるセッションも、VR(バーチャルリアリティ)の表現手法やデータジャーナリズムのツール開発についての最先端のセッションもありました。ツイッターなどのソーシャルメディア・プラットフォーム企業もニュース活用の事例を紹介しました。しかし、今年は、「なぜニュースを伝えるのか」という原点に立ち戻り、ジャーナリストが自分たちの存在意義を言葉にしようとするような場面が数多く見られました。
今まで目を背けてきた差別や社会的な不公平の構造が、新型コロナウィルスで表面化しました。アメリカでは女性や有色人種らへの差別が、#MeTooや#BlackLivesMatter デモなどに発展したり、対立するトランプ大統領支持者らの連邦議会議事堂への乱入などもありました。ニュースの社会的な文脈や、伝えるべき「サブスタンス」(問題の本質)を明確な言葉にしなければ、ジャーナリズムとしての責任を果たせないという問題意識が強かったように思います。
いろいろなセッションで合言葉のように繰り返されたのが、「diversity(多様性)、equity(公平)、inclusion(包摂)」というキーワードです。Inclusionという言葉は教育の分野では「障がいのある子供を隔離せず、みんなで一緒に学ばせる」という意味もあります。
人種、性別、障がいなど、「ハンディキャップを負った人たち」は、ニュースのネタとなる取材対象としてだけでなく、そのニュースの受け手にもなり得ます。取材の方法や、ストーリーの中での扱われ方に対して、彼らがどのような感情を抱くのかという想像力が、決定的に欠けていたのではないかという指摘が多くありました。
「尊重する」とはどういうことか
ONA21の「ジャーナリズムと文化リテラシー:ニュースにおける人種問題上の盲点」というセッションでは、ワシントンポストの調査報道チームの記者で、AAJA(アジア系アメリカ人ジャーナリスト協会)の副理事長のニコール・ダンカーが2021年3月にジョージア州アトランタ近郊で起きた連続発砲事件で、AAJAが行った対応について解説しました。複数のマッサージ店が1人の男によって相次いで銃撃され、標的になったのはアジア系の女性、 #StopAsianHate (アジア系に対するヘイト行為をストップしよう)というハッシュタグが広まるきっかけになった事件です。
発生直後から、AAJAは「アジア系の市民に対する『ステレオタイプ的な見方を固定化しないようにする』」などの取材ガイドラインとともに、死亡者や負傷者の「正しい発音」を伝えるリリースを発表しました。

ダンカーは、テレビのニュースなどで、巻き込まれた人の名前が正しい発音で伝えられるだけで「当事者が尊重されている」と感じることができると指摘しました。「私たちアジア系は『永遠の外国人』と思われている」という言葉は重く響きました。
「誰だかよくわからない、アジアの人」ではなく、独自の文化的背景を持った人格としてニュースに紹介されなければならない、という当たり前の指摘です。しかし、白人男性が圧倒的多数というニュースメディアの現場では「無意識の価値観フィルター」が固定化してしまっていたのも、事実なのです。
ステレオタイプを克服するには、「その人の国の歴史を勉強することしかない」とダンカーは言います。最低限の知識がなければ、その人の気持ちを察するための想像力も働かないということです。
あちこちで発生するアクセシビリティの問題
障がい者のメディア・アクセスの問題でも、同じことが言えるのではないでしょうか。健常者が「最先端のコンテンツ」とエンジョイしていたものでも、目や耳が不自由だったり、手指の動きに制約がある人などにとっては、中身が把握できないという不満を募らせたり、疎外感を覚えたりすることがあるということに、メディアの側はもう少し敏感になってもいいと思います。
デジタルデバイドや、障がい者のアクセスの問題を考えるフォーラム The WebAim Million の集計によると、世界で閲覧されているトップから百万のウェブサイトの97.4%(ほぼ全部)に「少なくとも1か所以上、障がい者がアクセス困難な部分がある」ということです。
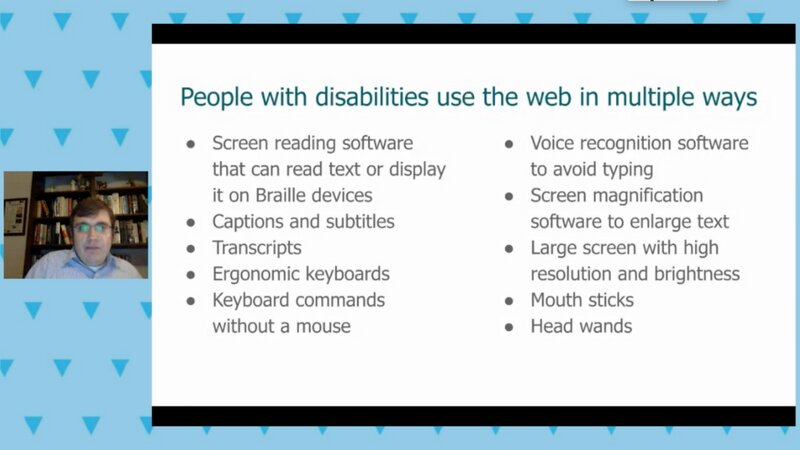
障がい者のウェブ・アクセスについて考えるセッションで、ガービンは、ニュースサイトなどで「障がい者がしばしば直面する困難」として、以下のようなものを挙げました。
・動画コンテンツにキャプション(説明文)も、音声の概説もない
・音声コンテンツやポッドキャストにトランスクリプト(文字起こし)がない
・動画や音声のスロー再生ができない
・動画や音声が、ページが表示されると自動的に再生が開始されてしまう
・動画や音声コンテンツに、ストップや、表示しないオプションがない
・動画や音声の再生方法の手順の指示が音声のみだったり、文字の表示がない
・周囲のノイズがうるさい中でのやさしい声
・動画上の重要な部分をキャプションが隠してしまう
・濃色背景に濃色の文字、淡色背景に淡色の文字など判別しにくい色づかい
・「独創的な」フォントや文字のデザイン
・色分けされたグラフや図表などで、他の色表示オプションがない
・写真の中に判別しにくく文字が配置されている
・写真や映像の拡大やズームイン機能がない
・写真や映像の操作がマウスのクリックのみでキーボードで操作ができない
・ユーザーに一定の時間内に作業を強制する仕組みがある
・サイトのコントロールボタンが小さくデザインされていて操作しにくい
・スクロールダウンで発生するアクション効果を止める仕組みがない
(身体的な反応を起こす人がいる)
・過度な光の点滅や音の刺激(発作を起こす人がいる)
健常者にとっては、サイトを魅力的に見せる演出効果やユーザーがわくわくしながらナビゲートしていく斬新なデザインが、かえって最低限の理解を妨げる要因ともなるのです。

世界銀行の集計 によれば、世界で約70億人の人口のうち、約10億人にあたる15%(7人に1人)が何らかの形での障害を抱えていると言われています。もはやこれは、「ごく一部に対するマイナーな問題」ではありません。
価値観の大転換が必要かもしれない
ニュースメディアが共通の課題として認識し、ユーザーの理解を得ていくためには、かなりの時間と労力が必要のようです。ロードマップのイメージなどが議論される段階にもなっていません。手がかりになりそうな指針を紹介します。
W3C(World Wide Web Consortium)のWAI(Web Accessibility Initiative)(ガービンは「まあ、ウェブ・アクセシビリティの『ジェダイ評議会』のようなものだ」と説明していました)では、「ウェブコンテンツ・アクセシビリティ・ガイドライン」を公開し、アップデートしています。詳しくは 日本語版 を見ていただくとして、ここでは4つの大原則「P.O.U.R」を紹介します。
P(Perceivable:知覚できる)
情報やインタフェースをユーザーが認識できる。
O(Operable:操作できる)
インターフェースの要素やナビゲーション機能が簡単に操作できる。
U(Understandable:理解できる)
情報やインターフェースの操作について理解できる。
R(Robust:強力なこと)
現在のデバイスやブラウザだけでなく、過去から未来まで使用可能。
現在の基準で評価されているコンテンツを、見え方や使い勝手の観点から、根本的に見直すことが必要になります。いくつかのデザインや技術は、認識出来ない人のために、使うことを、メディア側があきらめなければならないかもしれません。
ガービンは「オーバーレイ」を例にあげました。画像を半透明に加工して重ねて効果をねらう手法です。しかし、弱視の人らにとっては、非常にわかりにくものになってしまうと言うのです。
問題が抽出されたとしても、次にコンテンツを制作する際には、内容を概説するalt-textのような文章を新たにデータとして加える「追加の作業」が必要になります。前述のようにalt-textなどの「内容を描写する文章」は、通常のキャプション(説明文)とは全く違うものです。
むしろ、何が撮影されているとか、人物だけでなく、背景には何が写っているか、その中で注目すべきポイントは何かなど、写真が完全に見えなくても、健常者が見たときと同じように、全体をイメージでき、かつ味わうポイントが理解できるような情報を、正確に盛り込む必要があります。
その作業を効果的に進めるには、障がい者が何を求めているかを理解できる人材を、時間をかけて養成しなければなりません。そのような文章を作るには、これまでのニュースのパッケージを作る以上の時間や労力が必要になるでしょう。
これまでニュースとは速報性にも価値があるものでした。ウェブ、スマホの世界で競争は激化しています。しかし、alt-textなどの機能を付加することは、その競争から下り、全く別の価値観を吹き込むということです。
ページビューの数が利益を生むという、ウェブ・コンテンツのビジネス上の「常識」が見直される必要が出てきます。さまざまな人のアクセシビリティなどによって、メディアの評価が決まるような、新たな価値観が求められています。
発想の段階からアクセスの問題を意識する
ガービンは、アクセシビリティの問題は、「コンテンツが完成した後にボルトをひとつ追加するようなものではない」、ニュースを作るためには、かなり早い段階から意識し続けなければならないものだと主張します。
彼はブルーベリーマフィンの例を挙げました。「マフィンが焼けてからブルーベリーを押し込んでもブルーベリーマフィンはできない。焼く前に準備して生地に埋め込んでオーブンに入れるものだ」と。ニュースやコンテンツの企画段階から、プレゼンテーションのアクセシビリティを検討し、しかるべき労力やコストをかけることを前提にして制作せよというのです。
このような意識改革は「一晩で成し遂げられるものではない」と、彼はジャーナリストやメディアに覚悟を迫る一方、最初は尻込みしてしまうであろう多くのメディア関係者に対して、「シンプルで簡単なことから手を付けよう」と呼びかけました。写真にalt-textを付けるだけでも、大きな前進だということです。
そうすればメディア内に、そのような習慣が生まれます。やがて価値観として共有されて強固なものとなるでしょう。また、そのような作業を繰り返すことで、どのくらいの時間や労力が余計にかかるのかがわかり、コストの見積が容易にできるようにもなり、作業は効率的にできるようになるはずです。
ガービンは「メディアの組織なら、多数の人が共有すべき知識はある。しかし、まず、『たくさんのことを知っている少数の人』を作ればいい」と説きます。日本のメディアも、そのような人的先行投資を始めるべきだと思います。
私もツイートの写真にalt-textを付けるところから、挑戦してみようと思います。