近未来のジャーナリズム「3つのD」(2):デザインで効果的に伝える 〜ワシントンDC研究ノートその5

ニュースの「見た目」もジャーナリストの責任
これまでいくつかのジャーナリズムスクールや研究機関を訪れた経験について、これからのニュースのあり方を考えていくために3つのポイントにまとめて説明しています。
ふたつめのDは「デザイン Design」です。ニュースを伝えるためのビジュアル効果が、ニュースの持つイメージやメッセージの質に合っていなければ、ユーザーに誤解や違和感が生じ、正確に伝わらなかったり、あるいは興味を持って見てもらえなくなってしまいます。
みなさんは、テレビを見ていて、「このニュースに、こんな字体のテロップはおかしい」とか、思ったことはないでしょうか。あるいは、例えば交通事故のデータを示すグラフを見て、「人の命にも関わる問題なのに、なぜグラフの背景がこんな色なんだろう」と、違和感を感じたことはないでしょうか。それは、おそらくデザインがおかしいのです。
前回説明したニュースのデジタル・ストーリーテリングで使うテキストや動画などのコンテンツを、ウェブやスマホ画面上に、効果的に配置し、使いやすいインターフェースで、見やすく、そのうえ伝えようとしているメッセージの内容と大きなギャップが発生しないようにするため、ジャーナリストもデザインの知識が必要だという考え方が拡がっています。そのデザインを実現するためのアプリケーションやソフトウェアを使いこなし、あるいは少なくとも特徴を理解しておかなければならないということです。
エンジニア、デザイナー任せは過去のもの
前回紹介したカリフォルニア大学(UC)バークレー校のジャーナリズムスクールでは、デジタル・ストーリーテリングを学ぶ学生には、必ずデザインの基本も学んでもらうようにしています。新聞のグラフィックや印刷のレイアウト、あるいはテレビのCGや字幕などは、長らく美術スタッフやデザイナーの判断に任されてきました。私もテレビのディレクターとして仕事をしていた時に、なるべく詳しくニュアンスを説明しようと努力していましたが、先輩のデザイナーが作ったものに意見を言いにくかった時もありましたし、制作を依頼した際の説明で、「機材の性能上できない」と却下されることもありました。

ウェブやスマホの世界では、巨大な輪転機やテレビ放送のシステムのような専門技術はもはや必要がなくなりました。DreamweaverやWordPressなどのソフトウェアを操作できれば、誰でもウェブサイトを自由に設計し、テキスト、写真、動画などを組み合わせてメッセージを送り出すことが可能になりました。ユーザーに興味を持って最後まで見てもらい、理解してもらう仕掛けを、ジャーナリスト自身が戦略的に考える必要が出てきました。少なくとも現在の技術でどんなことができるのか、正確に知った上でニュースの制作を行わなければ、効果を上げられなくなっているのです。
違和感を生む原因を知る
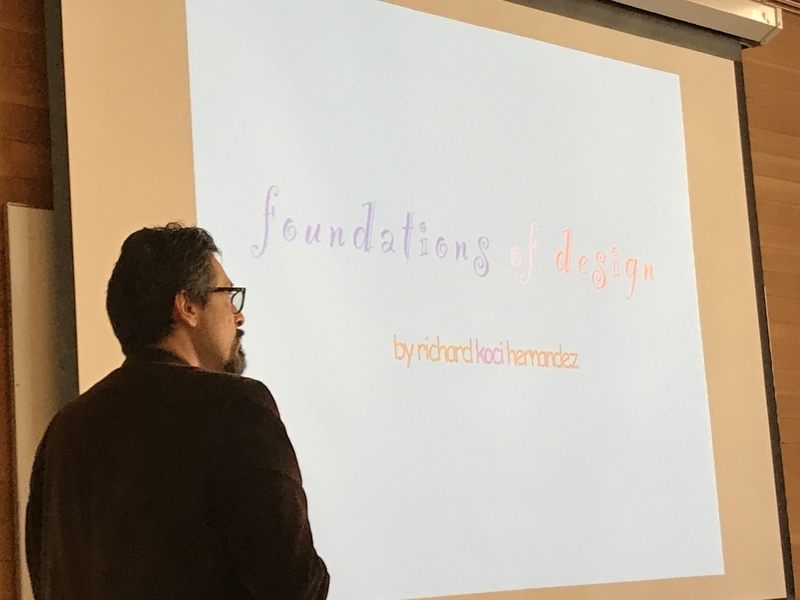
デザインがメッセージの理解に、どのような影響を及ぼすのか、前回に引き続き、UCバークレー校ジャーナリズムスクールの授業を紹介します。ニュースコンテンツのデザインの話をリチャード・ヘルナンデス教授が始め、パワーポイントを示すと、教室から笑い声があがりました。

問題は文字のフォントと色にあります。ヘルナンデス教授は背が190センチ近くある、どちらかと言うと「ワイルド系」のルックスです。そんな人物が、デザインの初歩の理論を、大学の授業で真面目に説明する際のタイトルとして、学生が予想した(あるいは期待した)デザインを大きく裏切る、メルヘンチックなものだったために、笑いが生じたのです。こうしてデザインはイメージを形成するということを実感してもらうのです。
ヘルナンデス教授は、さらに何人かのフリーランス・ジャーナリストのホームページを示し、「誰に仕事を頼みたくなるか考えてみなさい」と何人かのサイトのトップページを示しました。1枚目は一面黄緑色のベースに、丸文字に近い黄色のフォントが使われています。「メキシコ料理レストランのメニューみたい」という声がもれます。
次に見せたのは、一面赤の背景に黒字が使われているもの、黒地に先のとがったようなデザイン文字が使われているものです。ヘヴィメタルバンドの曲のリストを掲載しているページの方が合いそうです。「格好良いけど、ジャーナリストとして優秀かどうか、心配になる」という発言がありました。

背景が緑系のパステルカラー(ミントグリーン)で、文字がすべてセンター寄せで非常に小さな字で、ジャーナリストの名前、専門領域、連絡先などの情報の間に大きなスペースがあって、真ん中に小さな花のイラストが配置されている、ケーキ屋さんのメニューのようなホームページには、すぐに「この人は殺人事件とか取材できるのか」というリアクションが出ました。
「必要な情報」を提供するためのデザイン
本人の実力や経歴などは考えず、単なるホームページを見たイメージだけの議論です。しかし、情報の信頼性がデザインに大きく依存するということを学生に気付いてもらうための仕掛けです。その後、大部分のジャーナリストが採用している白か薄い黄色などのニュートラルカラーの背景に黒文字が配置されている、オーソドックスなスタイルのホームページを比較し、ウェブサイトのデザインでは常識の「F字型」がなぜ優れているのか、あるいはページのトップに表示する自分の名前に、モットーやキャッチコピーがあった方がいいか、プロフィール写真はどのくらいの大きさがいいか、自分の顔を正面から撮ったものがいいか、取材や撮影をしている「仕事中」のものの方が効果があるか・・など議論が続きました。
ヘルナンデス教授は、「デザインをする前に、目的(ゴール)を明確に意識する必要がある」として、その目的はだいたい3つに分類できるとしています。
1) インスピレーション(印象)を伝えること(Find Inspiration)
2) 概要をおおまかに説明すること(Sketch it out)
3) 図解などで具体的に説明すること(Mock it up)
アカデミー賞のカードも教材に
しかし、ジャーナリズムとしてのデザインの議論はここで終わりません。記事の内容を正確に認識してもらうために、デザインと内容をどのように調和させるのかを常に考えていかなければならないからです。例として示されたのは、2017年のアカデミー賞の授賞式で大問題になった、作品賞が『ムーンライト』であったのに、『ララランド』と間違って発表してしまった事件です。
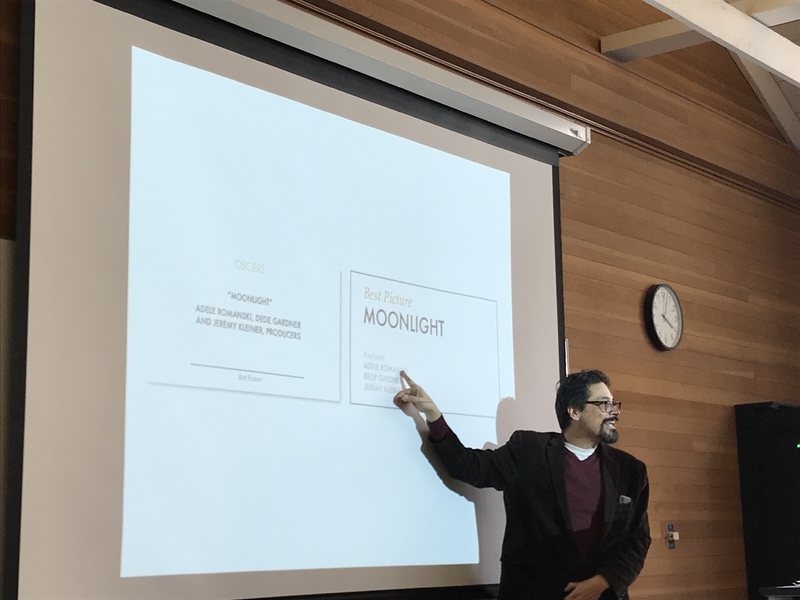
プレゼンターの俳優ウォーレン・ベイティとフェイ・ダナウェイが、進行役から「作品賞」ではなく、「主演女優賞」のカードを手渡され、非常に戸惑った挙げ句、主演女優賞を獲得したエマ・ストーンの出演した『ララランド』とアナウンスしてしまい、受賞スピーチまで行った後に、主催者が手違いを伝え、改めて本当に受賞作品である『ムーンライト』がアナウンスされ、受賞スピーチが行われたというものです。(トップに置いてある写真は、主催者が本当の作品賞受賞者が『ムーンライト』であることを示すために掲げたカードの写真です。)
80年以上にわたって受賞者のカードを入れた封筒を管理し、授賞式の進行を行ってきたプライスウォーターハウス・クーパーズ社の担当者が、規定に反して式典の進行中にソーシャルメディアに投稿していたなどの不祥事が伝えられましたが(授賞式の模様やその後の反応は、USA Todayの記事 や ニューヨークタイムズの記事 などに詳しく載っています)、2人が読み上げたカードのデザインが悪く、ミスを生みかねないものだったことが、デザイン関係者の間で大きな話題となりました。この例を挙げて、ニュースを見たり読んだりする人に、誤解を生まないようなプレゼンテーションをという教訓を引き出すものです。
授業ではまず、このカードのデザインの目的を明らかにする議論がなされました。だいたい次のようにまとめられました。
(目的 1) 突然カードを渡されるプレゼンターが、間違いなく読み上げられるようにしてあること。
(目的 2) 華やかな映画の祭典にふさわしい、格調と品位があること
これらの目的をふまえて、2017年に使われたカードを検討してみると、いくつもの欠点が浮かび上がりました。冒頭の写真を見ながら、みなさんも分析してみて下さい。
伝える機能とデザインのバランス
最大の欠点は、プレゼンターが読み上げるべき情報が強調されていないということです。プレゼンターは「『作品賞』は『ムーンライト』です」と読み上げるので、本来「作品賞(Best Pictures)」という文字は大きく、カードの上部に配置されていなければなりません。しかし、作品賞は小さな文字で、カードの最下部に印刷されています。
また、カードに記載する情報の中に優先順位がついておらず、その後に示された最優秀女優賞のカードでは、最も重要な「エマ・ストーン」という名前と、出演した映画『ララランド』の文字の大きさも、色も、フォントも同じで、どちらが重要な情報か区別ができません。発表の時、プレゼンターのレオナルド・ディカプリオは「Oscar goes to Ema Stone, “La La Land”」とアナウンスしています。手がかりになるのは辛うじて、情報の順番がそのようになっているというだけです。
作品賞のカードはもっとわかりにくくなっています。読み上げられないこともある情報である、3人のプロデューサーの名前が「ムーンライト」という文字と同じ大きさで印刷されています。間違ったカードを渡されたウォーレン・ベイティが混乱してしまったのも当然と言えます。
情報の位置関係も重要
さらに、中央寄せの印刷レイアウトも、わかりにくい原因のひとつです。パワーポイントなどを使ったことのある人ならすぐに理解できると思いますが、3人のプロデューサー名を並べ、2行に収めるとしたら、真ん中の1人の名前が改行されて分かれてしまうか、あるいは中央寄せをやめて、文字数の一番多い人1人と他の2人で行を分けるなどのレイアウトの工夫をしなければなりません。しかし、そもそも真ん中寄せにして印刷する必然性はありません。上記で議論した(目的 2)の格調も、左寄せでレイアウトし、会場の歓声で読み上げられない可能性が高いプロデューサーの名前は小さく左寄せで箇条書きにするなどしても、決して損なわれることはないと思われます。
文字の色やフォントも重要です。読み上げられるべき情報は黒のゴシックなど目立つフォントで、「作品賞」のような部門を示す情報は、大きく一番上に配置しても、例えばアカデミー賞にふさわしい金色にして、少し細めの別の字体を使うなど、情報の差別化をしなければ、完全に間違いを防ぐことができないでしょう。
このカード問題はたくさんの人が、さまざまな新しいデザインを提案しています。もともとのカードには、アカデミー賞のシンボルである「Oscar」というロゴが入っていますが、混乱を避けるために、おなじみのトロフィーのシルエットだけを印刷するとか、背景にごく薄く、大きな文字で「Oscar」とトロフィーのシルエットが浮き出るようにするとか、さまざまなアイディアを出し合っています。関心のある方は、「Oscar card design」などで検索をしてみてください。
ちなみに、ヘルナンデス教授は、写真のようなデザインのカードを提案しました。最初の写真と比べてみて下さい。情報の選別とレイアウトがなされ、機能的で、洗練されたものになっています。

デジタルニュースに生かす教訓
重要な情報から優先順位をつけるとか、得られた情報を整理して、ひとつずつ理解できるように配置するなどのデザイン思考は、特に記事だけでなく、取材した情報を、すべて−インタビューや記者会見の全文や、入手したデータの全セットなど−、ニュースとしてまとめて提示する、デジタル・ストーリーテリングには非常に重要な要素です。ニュースの送り手が、ユーザーに絶対に見逃して欲しくない情報をきちんと押さえ、正確に理解してもらうために、どのような順序で情報を見ていくかをガイドし、さらに「もっと見てみたい」と関心を持続させるような工夫は、ニュースのネタそのものの鮮度も大切ですが、それを提示するジャーナリスト自身のセンスにも、大きく依存するのだという考え方が広まっているのです。
ところで、UCバークレー校の授業で使われていたデザインの本は、日本語の翻訳も出ています。「ノンデザイナーズ・デザインブック」というものです。関心のある方はどうぞ。