Yahoo!ニュース月100億PVのジレンマ~マイナーブラウザとどう付き合うか

写真:アフロ
こんにちは、「Yahoo!ニュース」のHTMLやCSSのコーディングを担当している吉澤です。 今回は、「Yahoo!ニュース」ブラウザ版のコーディングをするにあたって気をつけている点などに触れてみたいと思います。
まずは、現在、PC版「Yahoo!ニュース」にアクセスしている方々がどんなブラウザを使っているのかを紹介します。
ご覧のように、Internet Explorer 11からのアクセスが一番多く、次いでGoogle Chrome、そしてInternet Explorer 8といった順番となっています。
1年間の主要ブラウザシェアの大まかな推移はこのようになっています。
Windows XPのサポート終了の影響で大きな動きがあったものの、ここ数ヶ月は安定した推移で動いているのがわかります。Internet Explorerについては最新版へのアップデートが緩やかに進行し、Chrome、Firefox、Safariは微増か現状維持といった状況です。
Internet Explorer 6や7ですが、直近ではそれぞれのシェアが1%を切るくらいまで減少してきました。
とはいうものの、以前ご紹介したように、「Yahoo!ニュース」全体のアクセス数は月間約100億PV。そこからPC版に絞ったアクセス数の1%と言えど、実際の数値を見ると、完全に無視するわけにもいかない大きな数になります。
多くの人に情報を届けるために
様々なニュースを扱う公共性の高いページなので、一人でも多くの方に正しく情報を提供する責務があります。古いブラウザからアクセスしたら表示が崩れて全く情報を得られなかった、といった事態は避けなければいけません。
しかし、いつまでも古いブラウザをサポートし続けるわけにもいきません。ベンダーのサポートが終了しセキュリティに問題のあるブラウザをフォローし続けるべきとも思えません。
また、HTML5対応が進み、海外のWebサービスではInternet Explorer 8のサポートを終了する動きも広がっているようです。
そこで最近は、新しいブラウザに向けたリッチな表現(CSS3など)を推進しつつも、古いブラウザでの表示も最低限担保する、
いわゆる「プログレッシブ・エンハンスメント」や「グレースフル・デグラデーション」といわれる考え方を導入し始めています。
細かい表示崩れや見た目の違いが発生してしまうのは許容としつつも、
「そのページが伝えるべき一番重要な情報」については、どんなブラウザからアクセスしても到達できるように気をつけています。
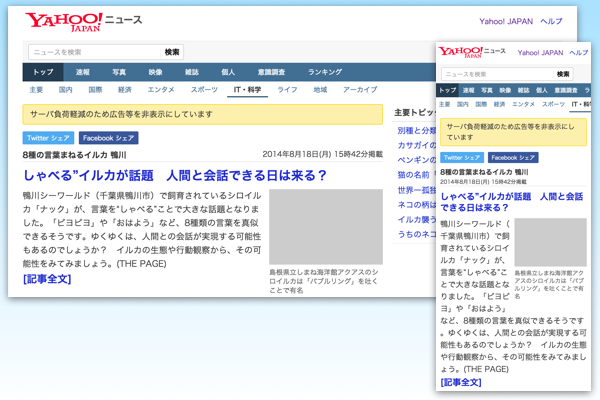
また、大規模災害などの緊急時に高負荷が予想され、通常のサイト運営に支障をきたしそうなときに備え、トピックスページに簡易版を用意しています。
こちらはPC、スマートフォンどちらからアクセスしても問題ないようにHTML/CSSを組んでいます。もちろん古いブラウザからの表示も考慮に入れています。出番がないに越したことはないページではありますが、非常時に備えてこういった取り組みもしています。

もちろんスマートフォンページでも
日々増えていく様々なスマートフォン機種からのアクセスについても取り組みを続けています。
最近、日本のスマートフォン市場にFirefox OSが登場しましたが、「Yahoo!ニュース」にアクセスするとPC版が表示されてしまうという状態でした。
そこで、技術メンバーに相談をし、先日、iPhoneやAndroidでアクセスした時と同じようにスマートフォン向けページが表示されるよう改善しました。
まだまだFirefox OSからのアクセス数は微々たるものでしたが、今後もこういった取り組みを続けていきたいと思います。
アクセシビリティの向上など、まだまだ改善すべき課題はたくさん眠っていると感じています。
今後も末永く「良質な当たり前」が届けられるよう、日々サービスを磨き込んでいきます。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。