Inside2024.03.04
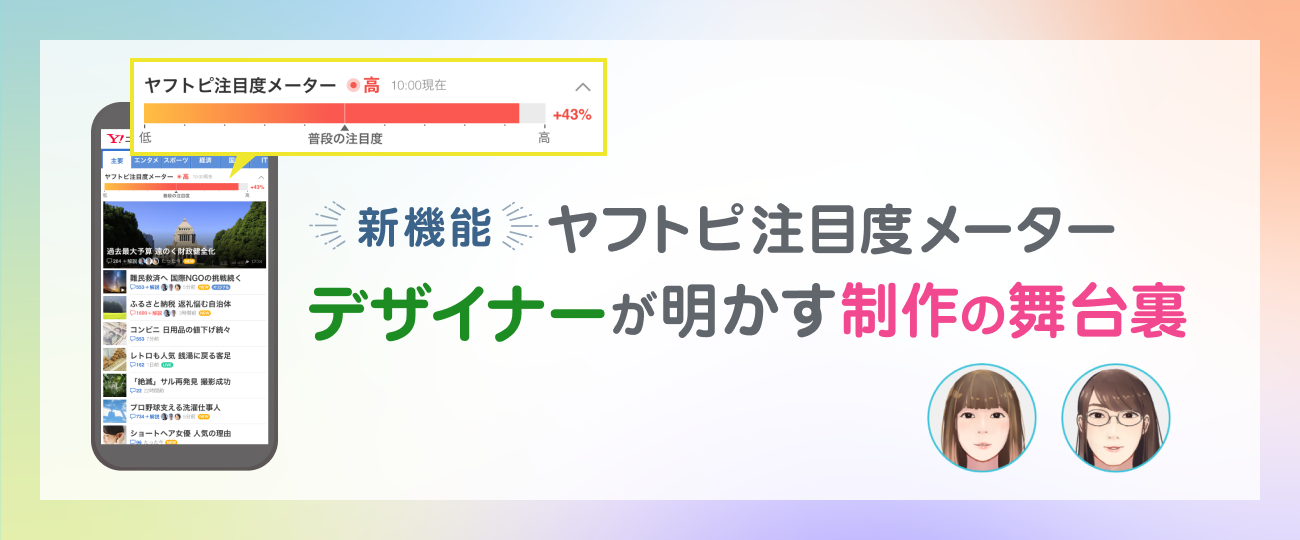
ニュースの盛り上がりをどう見せるか?——新機能「ヤフトピ注目度メーター」制作の舞台裏

Yahoo!ニュースでは、Yahoo!ニュース トピックス(「ヤフトピ」)への注目度を可視化する新機能「ヤフトピ注目度メーター」を1月29日から導入しました(スマートフォンのウェブ版のみ)。「ヤフトピ注目度メーター」は「ヤフトピ」の上部に表示されており、その瞬間の注目度を「低、通常、高」の3段階で、横長のメーター形式で表現しています。現在のデザインに至るまで、言葉選びや「注目度」の表現方法、色彩など、数々の試行錯誤があったと、デザイナーの岡由香理、広垣友里絵は話します。他社事例の調査・分析から始まり、チームで出し合ったたくさんのデザイン案の検討、さまざまな場面を想定したシミュレーションにユーザー調査——。「ヤフトピ注目度メーター」制作の過程を聞きました。(取材・文/Yahoo!ニュース)

- 岡 由香理
- デザイン部所属。今回の「ヤフトピ注目度メーター」制作では、案出し、ユーザー調査までのデザインと設問設計を担当。

- 広垣 友里絵
- デザイン部所属。今回の「ヤフトピ注目度メーター」制作では、案出し、ユーザー調査以降のデザインを担当。
分断された情報消費に一体感を
——「ヤフトピ注目度メーター」はどのような機能ですか。

- 広垣
-
Yahoo!ニュース トピックスに集まっている注目度を可視化する機能です。「ヤフトピ」に掲出されているニュースが今どのくらい読まれているのかに応じて、リアルタイムでグラフの状態が変化します。


- 岡
-
「ヤフトピ注目度メーター」は、ヤフトピを読んでいるユーザーに新しい体験を提供することを目指した施策です。何か課題感を持っていて、その課題を解決するためというよりは、こういう機能があったら面白いよねという「現サービスに体験をプラスする」観点から企画が生まれました。
——どのような価値が提供できると考えていますか。

- 岡
-
「ヤフトピ」を見て、世の中にはニュースに関心がある人がたくさんいるということが伝えられたらいいなと思います。何か大きなニュースがあった時、たくさんの人が「ヤフトピ」を見に来ている。こういったことをユーザーに視覚的に感じてもらうことで、「何かあったらヤフー」と思っていただけたらうれしいです。

- 広垣
-
ニュースを見る時に、ユーザーは自分の気持ちと同じくらい、他の人がどう思っているのか気になると思います。「ヤフトピ注目度メーター」を通じて、世間の人々が感じている関心度合いとの一体感を感じてもらいたいですね。スマートフォンでの情報摂取が当たり前になった今、私たちは個々にメディアに接続し、それぞれの利用者に最適化された環境で情報消費をしています。そうした環境の中で、他の人が今どんなニュースを見ているのかがわかりにくくなってきていると思います。今どのくらいの人が自分と同じニュースを見ているのかを「ヤフトピ注目度メーター」で可視化することで、ばらばらになった個々人を結びつけることができるのではないかと思います。
「注目度」を表現する最適な見せ方とは
——実際に形にしていく過程で、最初はどんなことから始めましたか。

- 岡
-
注目度をどのように可視化するべきかを考えるにあたり、まずは他社事例の研究を行いました。「いま、この情報をどれくらいの人が見ているのか」を表現しているサービスを調べ、他社事例を集めました。よく旅行サイトなどで見かける、何人が閲覧していますといった具体的な数字を出しているものや、数字は出さずにグラフで出しているもの、アイコンを使って人の気配を感じさせる表現、社外に限らず社内サービスの混雑マップなど、いろいろな表現の仕方を洗い出しました。
集まったさまざまな表現方法を、「数字を見せるタイプ」、「視覚的に表現するタイプ」、「ユーザーのアクションで見せるタイプ」、「その他」と特徴ごとに分類しました。それぞれのタイプがどんなことを伝えるのに適しているか仮説を立て、「ヤフトピ注目度メーター」の見せ方を検討しました。
——他社や自社の類似サービスを細かく分析されたのですね。そこから「ヤフトピ注目度メーター」に適した表現方法をどのように考えていったのですか?

- 広垣
-
初期案ではグラフ的な表現にとどまらずに、たくさんのデザイン案を出しました。期間ごとのグラフを出して数字がハネたところが感覚的にわかるような案(1)や、さまざまな指標をかけあわせてレーダーチャートで見せる案(2)、日本地図をヒートマップで見せていって、どのエリアで注目度が上がっているのかがわかるような案(3)など、かなり自由度高くアイデア出しをしました。その中でどういった表現が注目度を表すのに適しているか、また、悲しい気持ちになるような話題のニュースが出ている時にはどんな表現が適しているのかも考慮しました。


- 岡
-
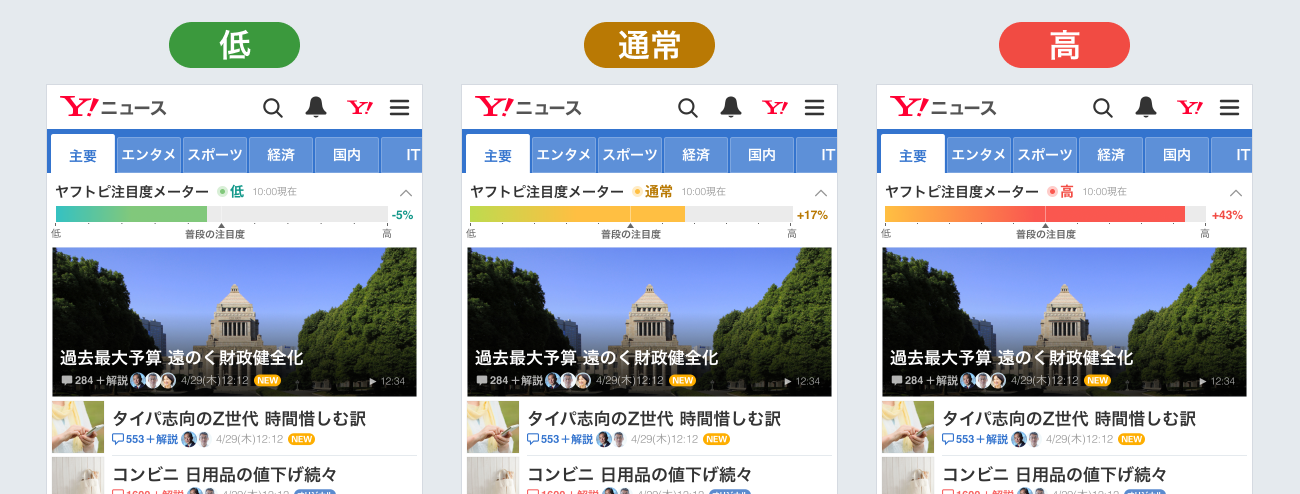
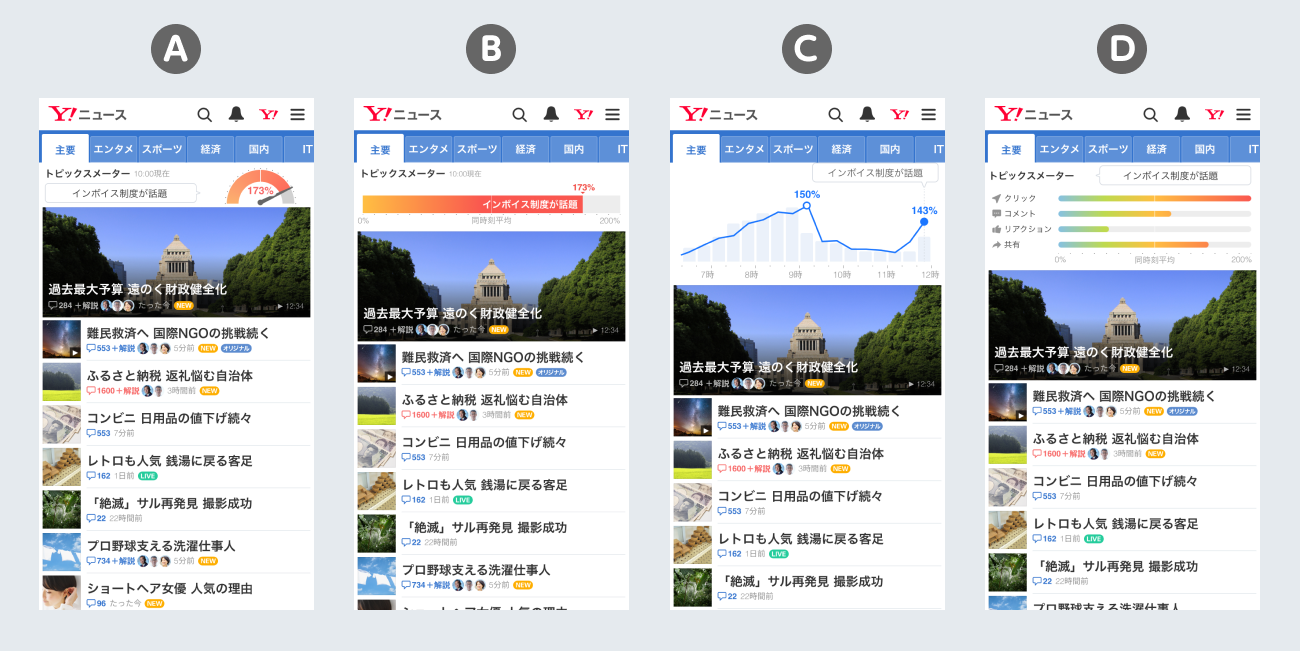
たくさんの初期案の中から、スピードメーターのような表現(A)、横グラフの表現(B)、混雑を表す際に使われる表現(C)、コメント数や共有の多さなど複数指標で見せる表現(D)の4案に絞りました。その4案の中で、ユーザーがそれぞれの「注目度」の表現についてどのように感じたのかを調べるため、ユーザー調査を行いました。ユーザー調査の結果、最も評価されたのが横グラフの表現でした。

——どのデザイン案もそれぞれの良さがあると思うのですが、横グラフの表現はユーザー調査でどのような点が評価されたのでしょう。

- 岡
-
グラフのわかりやすさが評価されていました。「何を表しているかわからない」などのマイナス評価の回答が少なかったのも特徴です。また、グラフのメーターの機能としての側面だけでなく、派手さやカラフルできれいといった見た目の印象の面も評価されているなと、ユーザー調査で感じました。

- 広垣
-
チーム内では複数グラフの組み合わせ案が見応えがあって人気ではあったのですが、ユーザーにはあまり響きませんでした。制作チーム目線だと情報量が多い方が面白いと感じていたのですが、ユーザーの感じ方とはギャップがあり、すごく意外でした。
数値、色彩をどう表現するか——数々の試行錯誤
——最終的に今のデザインに至るまでに苦労された点はどこですか。

- 広垣
-
もともと、全体の中央値を同時刻平均という表現にしていたのですが、これでは百何%になった時、何が百何%なのか伝わらないのではないかとチームで話していました。また、中央を表す言葉は「平均」ではなく、「普段の注目度」とした方が、メーター自体が注目度を表し、その中で低い高いがわかる機能であると伝えられるかな、といったことを検討し、言葉の表現もかなりこだわりました。

- 岡
-
注目されている時の表現も、プラス何%と書くべきなのか、同じ1.5倍でもプラス50%と書くのと150%と書くのはぱっと見でどちらの方が多いと思ってもらえるのかもとても悩みました。
——Yahoo!ニュースを訪れた人がまず目にする場所に設置されています。そのことを踏まえて工夫されたことはありますか。

- 広垣
-
「ヤフトピ注目度メーター」と他のモジュールを表示する際のバランスも考慮する必要がありました。「ヤフトピ注目度メーター」が設置される場所は、災害などの大きなニュースがあった際やお知らせがある際にモジュールが出たり、ライブ動画が出たりする場所です。たくさんモジュールが出た時に、ユーザーに見て欲しい情報を邪魔しないか、いろいろなパターンでシミュレーションし、最適な表示方法を模索しました。

- 岡
-
細かいところではグラフの色です。「低、通常、高」にYahoo!ニュースではあまり見ない色を使っています。「ヤフトピ」の上部に設置されるため、パキッとした強い色を使ってしまうと怖い感じに見えたり、危険な印象を与えてしまう可能性が考えられました。実際に使用しているグラデーション表現は色の印象をやわらかくする作用を期待できるため、グラデーションを採用しました。
「ヤフトピ注目度メーター」の制作からの学び
——企画が立ち上がってからリリースまでを振り返り、何か気づきはありましたか。

- 広垣
-
早い段階でユーザー調査ができたのはすごく良かったと思いました。社内だけで考えていると、どうしても視点が偏ってしまいます。ユーザー調査をすることで私たちも方向を切り替えることができたので、改めてデザインを考える過程でユーザーの視点を取り入れるのは大事なことだと感じました。

- 岡
-
「注目度」という一つのお題に対して、こんなにたくさんの案を考えたことはありませんでした。どういう軸で考えるのかとか、どんな表現ならどんな印象を与えるのかとか、どういう見せ方がいいのか、みんなでアイデアを出し合い、話し合いをしました。ものを作っていく過程や検討のポイントはすごい学びになりました。これからもユーザーの反響を見ながら改善を続け、Yahoo!ニュースならではの体験を提供することができたらと思います。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。


