コメント欄 目立つ場所に「多様な意見」を配置した理由――新AI「コメント多様化モデル」導入の舞台裏

「AIを活用し多様な意見の表示に取り組んでいます」――。Yahoo!ニュースのコメント欄にはこのようなメッセージが掲出されています。導入されたばかりのAI「コメント多様化モデル」が適用されていることを示します。
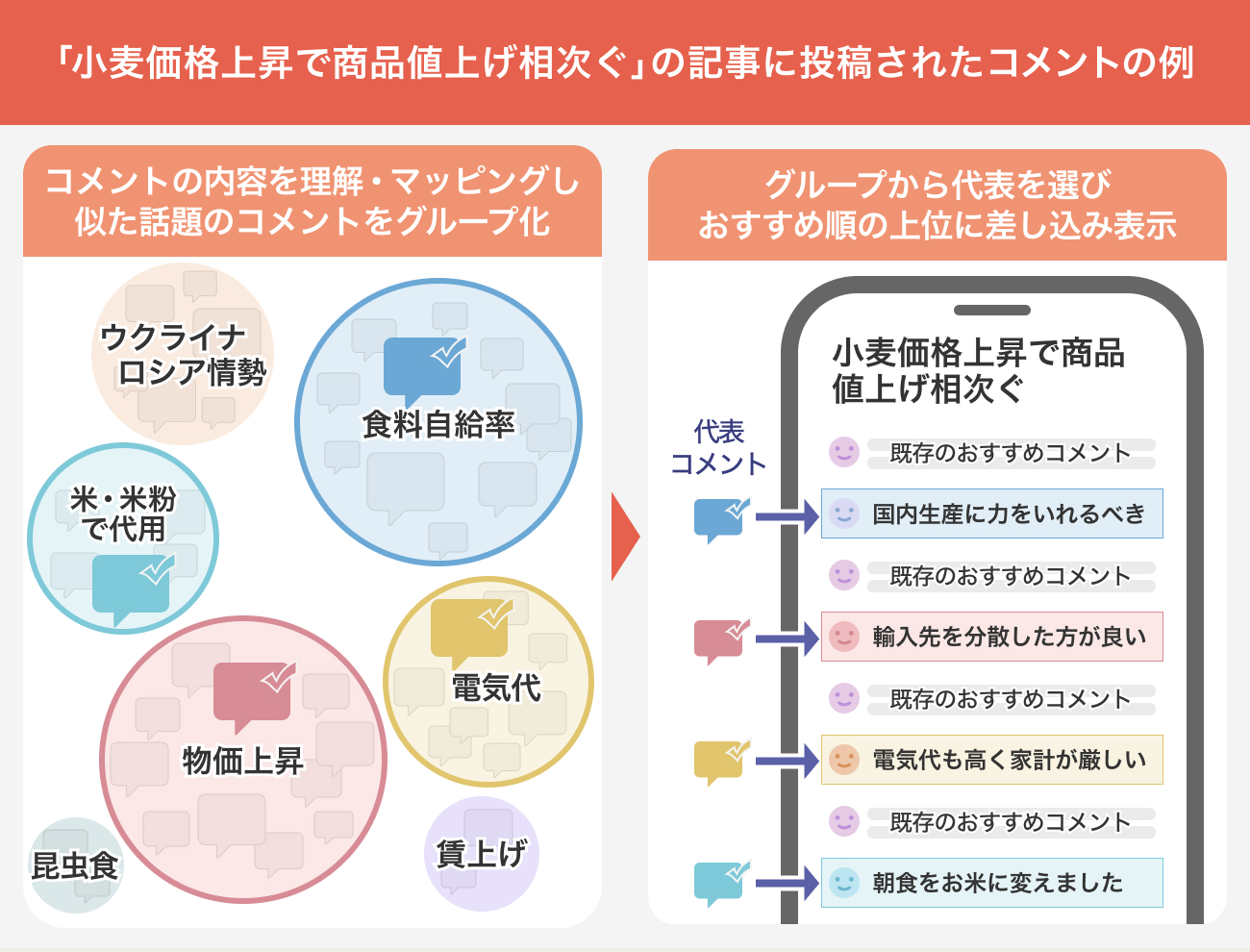
コメント多様化モデルとは、コメント欄を「おすすめ順」で閲覧した際に、AIが多様な内容や切り口のコメントを上位へ優先的に表示する機能です。コメント一覧の上位には、似た内容の投稿が並んでしまうケースがありますが、AIの導入によって多様な意見が上位に表示されやすくなり、新たな視点を得るきっかけをつくることができるとともに、特定の意見が増幅される「エコーチェンバー現象」の軽減効果も期待されます。このAIはどのように生まれたか。開発の経緯を振り返りながら技術面での詳細や工夫を、ヤフーで自然言語処理の研究開発を担う清水徹(CTO技術戦略室テクノロジーインテリジェンス)に聞きました。(取材・文/Yahoo!ニュース)
◾️関連記事 AIを軸に振り返る「Yahoo!ニュース コメント」健全化の取り組み〜ユーザーが安心して利用できる言論空間のために〜
「おすすめ順」の課題を解決する新しいAIを開発

Yahoo!ニュース コメントは、ユーザーが他者の意見や考えに触れることでニュースに対する理解を深めたり、自分の考えを整理したりする場を提供する目的で運営されています。
コメント欄の並び順にはデフォルトで設定された「おすすめ順」と「新着順」がありますが、「おすすめ順」の上位に似た内容のコメントばかりが並んでしまうと、その運営目的を果たすことが困難となるというのがコメントプロジェクトの課題感でした。従来のおすすめ順では、「そう思う」「そう思わない」ボタンの押された数が並び順に大きく影響しており、結果として似た内容のコメントが上位を占めるケースが目立ちました。しかし、数多く投稿されるYahoo!ニュースのコメント欄では、上位に並んでいる意見以外にも多種多様な意見が存在しますし、コメントの上位に並ぶ意見が必ずしも世論を反映しているとは限りません。似た内容のコメントばかりが上位に並ぶと、ユーザーが「世間ではみんなこう思っている」と誤解してしまう恐れもあります。
コメント欄を提供する目的を果たすためには、多種多様な意見をより見やすく提示していくことが必要だと考え、どうすれば実現できるのか、試行錯誤を始めました。たとえば、同じ記事に対する肯定的なコメントであっても、「好き」や「いいね」というコメントの背景や視点はさまざまにあるはずです。私たちが必要としていたのは、そのようなコメントの違いを理解できる仕組みでした。
こうした経緯から、今から約2年前、ヤフーで自然言語処理の研究開発を担ってきた清水徹(CTO技術戦略室テクノロジーインテリジェンス)とのプロジェクトが始まりました。これまで清水は、Yahoo!ニュース コメントで健全化のための複数のAI開発を行ってきました。「関連度判定モデル」や「不適切投稿判定モデル」がそれにあたります。
――健全化の取り組みで実装した二つのモデルはどんなものですか?
清水:まず、「関連度判定モデル」は報じられているニュースとの関連性がないコメントを見つけ出す役割を担い、記事とコメントの両方をモデルに入力した上で、関連性の薄いコメントほど値が大きくなるようなスコアを与えるものです。
次に「不適切投稿判定モデル」は、過度な批判や誹謗中傷にあたるような不適切なコメントを見つけ出すもので、投稿されたコメントを読み込み、不適切と思われるものほど値が大きくなるようなスコアを出力します。特に不適切投稿判定モデルは、違反コメントの自動削除に利用するほか、ユーザー単位の投稿制限や記事単位でコメント欄自体を自動非表示にするといった、コメント欄健全化のためのアクションにおいて重要な手がかりとして利用されています。
――それらのAIはどのように作られたのでしょうか?
清水:できるだけ高い性能が得られるよう、深層学習(ディープラーニング)の技術とこれまで蓄積されたコメントのデータをフル活用しながら、モデルの学習を行っています。
本来これらのモデルの学習には、コメントの不適切度合いや関連性についての正解データが大量に必要なのですが、「正解」は人が判断して与えなければならず、大規模で高性能なモデルを学習しきるだけのデータ量を集めるのは困難です。そのため、特に正解ラベルなど付いていない大量のコメント本文を与えてモデルの言語理解力を醸成しておき、それをベースにラベル付きの正解データを与えて不適切さや関連性についての判断力を育てる、という大きく2ステップの学習を行うことで高い性能を実現しました。1ステップ目は「事前学習」、2ステップ目は「fine-tuning」と呼ばれるものです。
実はこの1ステップ目の事前学習と、今回新たに開発したコメント多様化モデルは非常に密接な関係があります。事前学習で得られるモデルがすなわちコメント多様化モデルそのものである、と言ってしまって良いかもしれません。
コメントの意味・内容からグループを作る「コメント多様化モデル」

――「コメント多様化モデル」の仕組みについて教えてください。
清水:事前学習では、内容が関連しているコメント同士はより近いベクトルが出力されるよう、関連が薄いものについてはより離れたベクトルが出力されるように学習を行わせます。過去に実際に投稿されたコメントと、そのコメントに対する返信コメントの関連性をもとに学習させています。ここで言うベクトルとは、一つの話題を一枚の地図と考えた時に、コメントが地図上のどの位置にあるのか、コメント同士の距離が近いのか遠いのかがわかるように各コメントに与えられた座標のこと、と考えていただければ大丈夫です。
――多様化モデルはコメント欄の地図上で緯度・経度のようなものを示すのですね。
清水:はい、実際には2次元や3次元のような世界ではなく、256次元や1024次元の世界ということになりますが。コメントに対し、位置関係を適切に反映したベクトルを出力するためには、モデルが精緻な「コメントの話題の地図」を理解している必要があり、その上で、個々のコメントが地図上のどこに位置するべきか適切に指し示すことができないといけません。学習を続けることで、モデルはより精緻な「コメントの話題の地図」が理解できるようになっていきます。
――たいへんな手間がかかっているように感じられます。
清水:今回のコメント多様化モデルでは、これまで研究開発してきたAIの事前学習モデルをそのまま利用しています。コメントプロジェクトの課題感と、これまでの研究開発の蓄積が重なりあって生まれたアイデアだったと言えます。各コメントを「話題の地図」上に配置した段階で、あとは近くに分布しているもの同士をグルーピングすれば、その記事においてどういった話題の塊があるのかが整理できると考えたからです。あとはそれぞれの塊の中から各代表を選び、選ばれた代表コメントを、「おすすめ順」上位に差し込むことで、コメント欄の「多様さ」を表現できると考えました。
――作られた塊から上位に表示させる「代表コメント」は、どのように選ばれるのですか?
清水:コメント欄には「建設的なコメントの度合い」を判定するためのAIも活用されています。グルーピングし、それぞれの塊から代表として選出されるコメントは、不適切さや関連度、建設的かどうかなど、これまでに実装してきたAIによる判定スコアを考慮して選ばれる仕様になっています。
コメント多様化モデルの実装までには、決めるべきポイントがいくつもありました。一つの記事でグループを何個作れば良いのか、コメント投稿数が多い時と少ない時でグループ数を変えた方が良いのか、代表コメントはどのように選ぶべきか、などです。実際に採用するモデルを決定するまでには何度もユーザーテストを繰り返しました。
――最先端の技術が導入されているとも聞きました。どのような技術を使っているのでしょうか?
清水:AIのエンジン部分では、今話題のGPT-4やChatGPTと同じ、最先端のTransformerと呼ばれるアーキテクチャを使っています。GPT-4やChatGPTなどの大規模言語モデルは、何もないところから文章を作ったり、問いかけに対して文章を作ったりという生成モデルですが、コメント多様化モデルではコメント本文を理解した結果をベクトルに落とし込む、という動作をさせています。つまり最先端の大規模言語モデルと同じエンジンを使いながらも、あえて別の使い方をしていることになります。
――今後、Yahoo!ニュース コメントが強化していく点はどこにあるのでしょうか?
清水:技術面で取り組んでいきたいこととしては、モデルの能力をさらに上げていくことです。現在のコメント多様化モデルは「数千万パラメータ」程度です。モデルの規模が大きくなるほど性能は上がりますが、実際のシステムで稼働させるモデルの規模を野放図に拡大してしまうと、処理時間が増え、投稿されるコメントをさばききれなくなることが考えられます。そのため、計算量自体を抑えながら、大規模言語モデルの性能を上手く取り込む道筋を検討しています。
また、ヤフーの研究所や、その共同研究先の大学には、「人の振る舞い」の解析について知見を持った研究者がいます。彼らと協力して、多様なコメントを見ることでユーザー行動はどのように変化したか、期待した「エコーチェンバー現象」の軽減が実際に起こっているかどうかなどを考察しながら、多様化機能がもたらす「価値」も浮かび上がらせていければと思っています。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。


