ニュースサイトの表示スピード改善の舞台裏――「時事ドットコム」にYahoo!ニュースのエンジニアが迫る! 開発の苦難と今後の発展は

ウェブサイトの表示スピードは、ユーザーがメディアを利用する際に重要視するポイントの一つ。また、Googleが検索結果で表示順位を決める指標を変更し、コンテンツの質はもちろん、表示スピードをより重視するようになったことが、ウェブメディア業界に影響を与えています。
そのスピードの参考値となるPageSpeed Insightsの評価数値で、時事通信社が運営するニュースサイト「時事ドットコム」はモバイルにおいて「58」(8/25計測)。2020年春の時点ではわずか「10」だったと言います。そしてのこの改善はわずか2~3ヵ月で行われたそう。
どのようにして短期間で大きく改善できたのか。時事通信社・編集局ニュースセンターデジタル編成部の城間辰昭さんに、Yahoo!ニュースのエンジニアである喜楽智規がその舞台裏を聞きました。
取材・文/友清 哲
編集/ノオト
「時事ドットコム」が表示スピード改善に着手した経緯とは

時事通信社が運営するニュースサイト「時事ドットコム」モバイル版
喜楽 昨今、Googleが検索結果の順位を決める指標として表示スピードを重視するようになりました。その影響で、Yahoo!ニュースでも改善を進めています。あらためて「時事ドットコム」が非常にサクサク動く様子を見ると、きっと背景ではさまざまな苦労があったのだろうなと想像しています。こうしたスピードアップに取り組むことになったのは、どのような経緯からでしょうか。
城間 広告を運用する営業サイドから、表示速度に対する指摘があったことに端を発しています。2016年に大幅なサイトリニューアルした際には、他社メディアと比較して決して遅いサイトではありませんでした。しかし、さまざまな機能を実装していくうちに次第に遅くなり、課題を感じてはいたものの、有効な策が講じられないまま最近までずるずるとやってきてしまったんです。

時事通信社・編集局ニュースセンターデジタル編成部の城間辰昭さん
喜楽 社内から声が上がるのは、メディアとして非常に健全ですよね。それに、リニューアル直後と比べて、表示スピードが次第に遅くなっていったのも興味深いです。やはりウェブメディアは、継続的に改善を重ねていかなければならないのだと実感させられます。具体的には、どこから改善をしましたか?
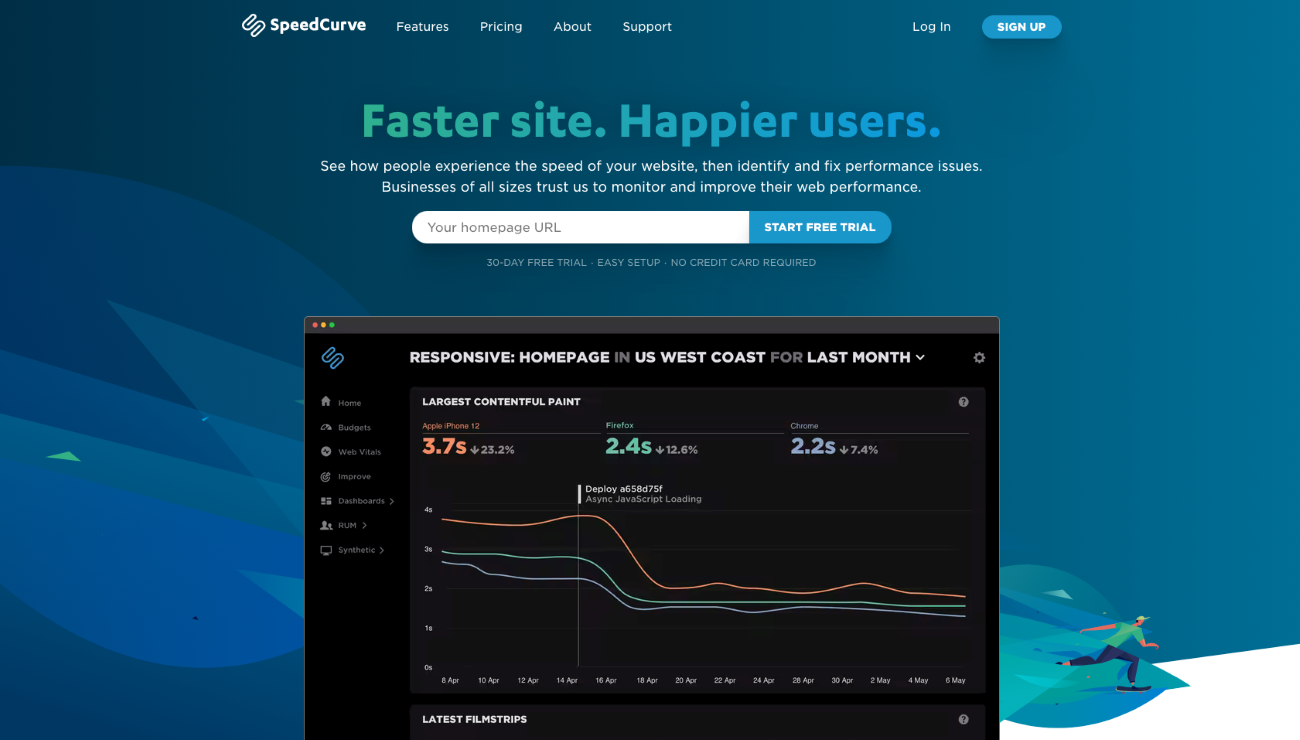
城間 まずは重点的にスピード改善に着手すると決め、パフォーマンス速度を計測するサービスを導入しました。
喜楽 営業サイドからすれば当然、クライアント目線でスピードアップを求めることになるでしょうし、一方でエンジニアリングの面では、やりたいことがたくさんあるのが実情だと思います。要は表示スピードに対する優先順位の問題になりますが、そのあたりの意思決定はなかなか難儀されたのではないでしょうか?
城間 それは本当におっしゃる通りです。そもそもわれわれの場合、基本的に開発メインのチームなので、スピード改善になかなか時間がとれずにいました。つまりスピードを改善するには、開発メインで作られたスケジュールをいったん切って作業にあたらなければなりません。その社内的な調整は大変でしたね。集中的に作業をしましたが、人員が他社と比べて限られているので、結果的に2~3カ月はかかっています。
喜楽 2~3カ月はむしろスピーディーなのでは……。
城間 それ以上時間をかけてしまうと、オリンピックや選挙などの時期がずらせないイベントの開発が間に合わなくなってしまうんです。だから、どうしてもそのくらいで仕上げなければならなかった、というのが正確かもしれません。
喜楽 先延ばしにしないためにも、締め切りが確定し、スケジュールを区切るのは大切ですよね。
城間 Yahoo!ニュースさんでは、そういったサイトのヘルスチェックについてはどうされているんですか? 専門のチームが設けられていたりするのでしょうか?
喜楽 Yahoo!ニュースやYahoo!ショッピングなど含めて、ヤフーのサービス全体を包括するチームが存在しています。ただ、このチームができたのはわりと最近のことで、それ以前は各部署の担当エンジニアが取り組んでいました。
城間 なるほど。ちゃんとチーム化しておくのは重要ですよね。
「時事ドットコム」の開発現場
喜楽 ところで、「時事ドットコム」の表示スピードが向上したことで、ユーザーからの反応やビジネス面などに何かポジティブな影響はありますか?
城間 一般的にスピードが上がれば広告収入が上がると言われますが、これについては正直、具体的な数字の変化はまだチェックできていません。UUやPVにしても、これはスピードだけでなく世間の関心を引くニュースがあるかどうかにもよるので、何とも言い難いところです。ただ、表示スピードがアップしたことに対して、悪い影響は1つもないのは間違いありません。実際、社内での反応はいいです。

Yahoo!ニュース担当エンジニア・メディア開発本部の喜楽智規
喜楽 言われてみれば、こうしたメディアの表示スピードは、遅いと感じた時に指摘されるけれど、速くて快適に動作している時には何も言われないものなんですよね。ウェブサイトの改善により、セッションあたりの滞在時間や訪問ページ数が伸びたりはしているんです。また、Googleの検索結果でも上位に表示される率が上がるなど、エビデンスをもってビジネスに結びついていると言えますから、きっと「時事ドットコム」も同様なのだと思います。
城間 そうだといいのですが。うちの場合、以前は本当に遅かったですからね(笑)。
喜楽 ちなみに、「時事ドットコム」の開発チームは何人体制で編成されているんですか?
城間 フロントの開発メンバーは基本的に3人ですが、他部所と兼務している者がもう1人いますので、実質3.5人と言ったところでしょうか。このほか、インフラを中心に担当している部署もあります。
喜楽 それはかなりの少数精鋭ですね。でもその分、手を動かしたことがサイトに反映されやすく、成果を実感しやすいというメリットもありそうです。
城間 まさにその通りで、モチベーションは持ちやすいかもしれません。
喜楽 何らかの改善や仕様変更を行う場合、それはエンジニアリング側から提案することが多いですか?
城間 ビジネスサイドからの提案も多くありますが、ケースバイケースです。今回のオリンピック特集などでは、タイムラインで記事の見出しや写真を見せるなど、トップページから特集へ誘導するための工夫などは、同ページを担当したエンジニアから提案しました。
喜楽 そういった記者の方や編集サイドとのコミュニケーションは、やはりオンラインで行っているのでしょうか。
城間 そうですね。最近はリモートワークが中心なので、もっぱらオンラインです。オリンピックページを立ち上げる際にはかなり活発に意見を出し合いました。担当者も頑張ってくれたので、読者がだいぶ増えた実感が持てたのは良かったですね。
表示スピードの維持、そしてさらなる発展を目指して
喜楽 2016年以来の大規模な改善を行ったばかりの「時事ドットコム」ですが、これからまた時間が経過するとともに、表示スピードはまた徐々に遅くなっていくと考えられますよね。これは避けられないことですが、今の時点で何か考えている対策などはありますか?
城間 やはり定期的にチェックすることが大切だと考えています。今回もさまざまな改善を講じてきた中で、表示スピードを遅らせている要因がいくつか判明しました。導入している計測サービスは、定点観測で数値をずっと追ってくれるので、表示スピードを落とす因子を確実に捉えられるのでありがたいですよ。

喜楽 また、Googleの評価指標が変わったように、われわれエンジニアサイドとしては外的な要因にも目を光らせておかなければなりません。
城間 そこは常にアンテナを張るようにしています。現状、スマートフォンはともかく、パソコンのほうはまだまだ表示スピードについて改善の余地があると判断しているので、引き続き営業サイドとコミュニケーションをとりながら対策していきたいと思います。
喜楽 今後、具体的に取り入れたい技術など、注目しているものはありますか?
城間 新しいAPIなどはどんどん使っていきたいと思っています。また、今はCSSでけっこうなことができますから、ちょっとした仕掛けについてはスクリプトに頼らないよう心掛けていきたいですね。
喜楽 しかしどうしても、装飾や表現手法の面でビジネスサイドから「あれを入れてほしい」「これも入れてほしい」といった要望は絶えないですよね。
城間 われわれとしてはできるかぎり応じるスタンスではいますが、明らかに表示スピードを落とすものについては断るようにしています。
喜楽 まさに、3.5人の少数精鋭部隊が「時事ドットコム」の表示スピードの守り神として機能しているわけですね。
城間 ちょっと言い過ぎですけど、そうかもしれません(笑)。ビジネス面での収益に影響しないよう、バランスを取りながらスピードを維持していかなければなりません。
喜楽 Yahoo!ニュースの今後の取り組みについて、自分としてはページ単体の高速化はもちろんのこと、ページ遷移時の体験ももっとよくしてきたいと思っています。
舞台裏をいろいろお聞きできて、大変勉強になりました。Yahoo!ニュースは記者の方々が情熱を持って制作した記事を、できるだけ快適に、そして多くの人に読んでいただけるよう、さらに努力を重ねなければならないと気が引き締まる思いです。本日は貴重なお話をありがとうございました。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。


