元はライバル同士?Yahoo!ニュースとLINE NEWSの対談で見えてきたUI/UXの違いとは

2021年3月1日にZホールディングスとして、経営統合したヤフーとLINE。両社に共通するサービスの一つが「ニュースの配信」です。Yahoo!ニュースとLINE NEWS、それぞれどのような形でニュースを届けているのでしょうか?
LINE NEWSを担当しているサービス企画2室の岩松しのぶさん、同サービス企画3室の中村亮さんをゲストに、プロダクトに込められた思いやスタンス、具体的な画面づくりの考え方の違いまでYahoo!ニュースアプリ・サービスマネジャーの飛田智史が深掘りします。
取材・文/村中 貴士
編集/ノオト
各サービスを支える3人が対談
Yahoo!ニュース 飛田智史(以下、飛田) まずは自己紹介から。私は2008年にヤフーへ入社して、2015年からYahoo!ニュース アプリの開発に関わりはじめました。その後プロダクトマネジャーを経て、現在はアプリの責任者であるサービスマネジャーとして携わっています。
LINE NEWS 岩松しのぶ(以下、岩松) 2017年に入社してからずっとLINE NEWSを担当し、どちらかというとバックエンド、管理画面まわりをメインに見ています。
LINE NEWS 中村亮(以下、中村) 私は2016年に入社して、主にLINE NEWSのレコメンド機能を担当しています。トップページのレコメンドとUI/UXは切り離せない関係にあるので、今日はそのあたりも話せればと思っています。
Yahoo!ニュースとLINE NEWS、それぞれの特徴は?
飛田 Zホールディングスになる以前は、LINE NEWSさんをずっと競合だと思ってプロダクト研究や新機能のチェックをしていたので、経営統合から数カ月たった今でもこうやって話せるのが不思議です(笑)。
中村 そうですよね(笑)。僕も災害が起きたときの速報など、Yahoo!ニュースさんをチェックしていますよ。
飛田 ありがとうございます。今回の趣旨としては、Yahoo!ニュースとLINE NEWSの違いやUI/UXの決め方、お互いの良い点を探っていければと思っています。まず、LINE NEWSのユーザー層について伺ってもいいでしょうか?
岩松 はい。LINEアプリ自体と同じく全年代的にお使いはいただいていますが、やはりコミュニケーション的にアクティブな若い層が多いですね。男女比でいうと女性の方が多いです。Yahoo!ニュースは男性がメイン、年齢層は高め、という認識で合っていますか?
飛田 そうですね。経営統合の会見で「ユーザー属性が極めて補完的」と説明があったように、PCメインの時代から長くYahoo!ニュースを利用していただいているユーザーが多いです。
同じニュースを扱っていてもこれまで違う会社だったので目指しているビジョンやミッションに差があると思うのですが、LINE NEWSではどんなミッションを掲げてニュースを配信しているのでしょうか?
岩松 まずLINE全体で、「CLOSING THE DISTANCE」というミッションがあるんです。つまり世界中の人と人、人と情報・サービスとの距離をうまく縮めること。このミッションの中に、LINE NEWSも密接に関わっています。
LINEはニュースとサーチ、どちらも提供しているので、ニュースや検索結果をきっかけにして「友達に伝えたい」「あの人と話そう」と思えるようになるなど、コミュニケーションがより豊かになっていく世界を作りたいと思っています。
例えば、あるアイドルのおすすめ記事に入っていくと、そのアイドルを検索した結果や関連記事も両方読めるUI/UXを構築していて。ニュースにとどまらず音楽や動画にもたどりつけて、興味・関心を広げられます。このあたりはこれからも、鋭意改善していきたいです。
中村 逆にYahoo!ニュースさんのミッションは?
飛田 Yahoo!ニュースは、「課題解決と行動につながるニュースを伝える」を掲げています。
ニュースを読んだユーザーが自ら考え、行動に移すことで良い社会になってほしいと考えています。ニュースを考えるきっかけとして記事の下にコメント機能をつけているのが特徴です。
岩松 なるほど。Yahoo!ニュースさんからは、「Webニュースのトップランナーとして、社会的に必要なことをする」という矜持(きょうじ)をいつも感じています。
お互いのプロダクトを使って感じたUI/UXの工夫
飛田 掲出しているニュースも差がありますよね。LINE NEWSは、個人に合わせたニュースをトップ画面の上部に表示しているんですか?
中村 はい。社内では「FOR YOU」と呼んでいて、ユーザーが読んだ記事の履歴や、推定の性別・年代などのユーザー属性をもとに1人ひとり異なった結果を表示しています。

一方で、その直下にある「ニュース」は社内の編成局で制作しており、その時に押さえておくべきニュースを手動でピックアップしています。Yahoo!ニュースさんではどのように?
飛田 Yahoo!ニュースのトップに掲出される8本のトピックスは、公共性と社会的関心が高いものという基準で、編集部の手動で選んでいます。その下が、パーソナライズされた「あなたにおすすめ」ですね。

飛田 LINE NEWSは、なぜ一番上にパーソナライズされたニュースを持ってきたんですか?
中村 一般的に、従来のニュースメディアでは、人の手でピックアップされて情報が並びますよね。LINE NEWSではその概念を覆すという大きなチャレンジを行ったんです。数年かけて提携メディア数やパーソナライズの基盤を整備し、自信を持って提供できるタイミングを見計いました。
ユーザーがちゃんと情報にたどり着けているか、情報の消費量、売上など、いろんな指標を踏まえつつ、「パーソナライズと公共性・公益性、両方ともバランスよく見えるUI/UXは何か?」と考えながら、テストを繰り返しているところです。
飛田 LINE NEWSのUIは、ファーストビューにカルーセルが占めるのも特徴的ですよね。写真を大きくバンと見せて、補足のように文字がある。Yahoo!ニュースとは文字と画像の比率が違う印象があります。
中村 スマートフォンサービスの共通課題は、画面の領域が狭いことです。大多数の人がファーストビューで情報を消費するので、どういうバランスが最適か、デザイナーと一緒に何案もA/Bテストしました。テストを繰り返す中で、カルーセルにすれば情報の摂取量が高まることは分かってきました。ただ、一長一短ありますね。
飛田 デメリットもある?
中村 はい。カルーセルを使うと、ファーストビューに情報が収まり過ぎてしまうというか……。例えば、下部にある情報へは到達しづらくなる傾向があります。
岩松 あと、個人の好みもあるかもしれません。縦にスクロールしながらニュースを見ていくとき、スポーツに興味がある人なら「国内」「スポーツ」「エンタメ」と並んでも違和感はないでしょう。でも、芸能ネタが読みたかった人は「国内」「スポーツ」と出た瞬間に離脱しちゃう可能性もありますよね。
飛田 LINE NEWSの記事は、いい意味でサッと読める気がします。あえて記事を短くしているのでしょうか?
岩松 LINE NEWSには、媒体社さんがLINE公式アカウントを通じてニュース配信する「LINEアカウントメディア」という仕組みがあります。このLINEアカウントメディアでは、媒体社さんがLINEユーザー向けに記事を短く書き換えて、8本セットの1ダイジェスト記事を配信します。
なので、普通にRSSを通じて配信している記事は長いけど、アカウントとして配信する記事だけ短く編集されているケースはあります。
飛田 それは、媒体社さん側で編集できる機能が実装されているということですか?
岩松 はい。媒体社さんは管理画面で、自分たちの記事がどのくらい読まれているかチェックできます。「あまりスクロールされてないな」となれば、記事を短くしたり、インパクトのあるタイトルや写真に変えたり、媒体社さん側で試行錯誤ができるんです。
そもそもLINE NEWSは、LINEアプリの中にあるものなので、もし記事を読んでいる途中でLINEのメッセージが来たら、そっちへ行きたくなりますよね。とすると、広告のインプレッションや売上にも影響はあるでしょう。ユーザーのかたが気持ちよく読める記事の長さ・内容を、媒体各社の皆さんに工夫いただいています。
LINEでは媒体社さんを「パートナーメディア」と呼んでいて。ユーザーに届くための記事を一緒に作っている感覚です。
AIを活用してどんなユーザー最適化をしている?
飛田 ZホールディングスはAIテックカンパニーを目指していますよね。ユーザーに多くのニュースを読んでもらうために、現時点でどんなAI活用をしているんでしょうか?
例えば、「国内」「スポーツ」「特集」「ランキング」といった並びは固定なんですか?
岩松 厳密に言うと、性別・年代で並び替えているケースもあるので、全ユーザーが同じ順番ではありません。
パーソナライズによって、こうした並び順を自動的に組みかえるUI/UXも作っていきたいと考えています。
飛田 ちなみに、新機能のリリースのタイミングはLINE本体に合わせているんですか?
岩松 いえ、webベースなのでLINE本体とは関係ありません。LINE NEWSの中にA/Bテスト環境を持っているので、「これをやろう」と決まれば、開発チームがスピード感を持って動いています。なので、本当に必要であれば何回でも可能ですが、全体が安全に・安定して稼働できるように、現状は隔週ぐらいのペースでリリースしていますね。
飛田 それでも多いですね。Yahoo!ニュースアプリのリリース頻度は月1回ぐらいなので。
岩松 LINE NEWSのチームでは、プランナーの意図に対して、開発者も一緒になって実現方法を考えてくれるんです。「スピーディーに、ユーザーにとって価値あるものを作ろう」という感覚を共有できているのは、われわれの強みかもしれません。
飛田 LINE NEWSのプロダクトを見ても「勢いのあるチームなんだろうな」と想像してしまいます。別の機会にLINEのチーム作りのお話も聞かせてもらいたいです。
岩松 逆に飛田さんに質問です。最近、Yahoo!ニュースに「類似する記事の表示を減らす」機能が追加されましたよね。どうやって「類似する記事」を判断しているのでしょうか?
飛田 機械学習を担当しているチームと一緒に、記事に「ベクトル」(数値の羅列)を設定して、近いものを表示しなくする形にしていますね。ただ、CTRを見つつ随時調整しています。強くしすぎるとよくないので。
岩松 ユーザーに届くニュースの量や質にフィルターがかかりすぎちゃう恐れがある、ってことですね。
中村 最近リリースされた「記事リアクションボタン(学びがある、わかりやすい、新しい視点)」は、どういう意思決定で実装されたのでしょうか?

飛田 ユーザーにアクションしてもらって、良い記事をより明るみに出そうと考えて作りました。LINE NEWSだと、顔マークの「いいね」ボタンがありますよね。実は同様のボタンをテストしてみたこともあるんです。たしかによく使ってもらえたんですが、Yahoo!ニュースとしては「媒体社さんにお支払いをするためにはどういう情報が必要なのか?」と優先して考えることにしました。
そこで、プロジェクトメンバーとYahoo!ニュースのトピックス編集のメンバーで相談し、「このフィードバックこそあった方がいい」というボタンを3つ選んでもらったんです。
中村 なるほど。ユーザーも嬉しいし、媒体社さんもフィードバックが得られるからいいですよね。「これはユーザーにとって有用だった」と知ってもらえる機会って、なかなか提供できてないな、と改めて思いました。
飛田 今後は「ユーザー参加」と「プロの知見」と「AI活用」の3つ力を掛け合わせることで良いサービスが作られ、ユーザーに選ばれていくと思っています。
他にもLINEのアプリ上でAIの活用事例があれば教えてください。
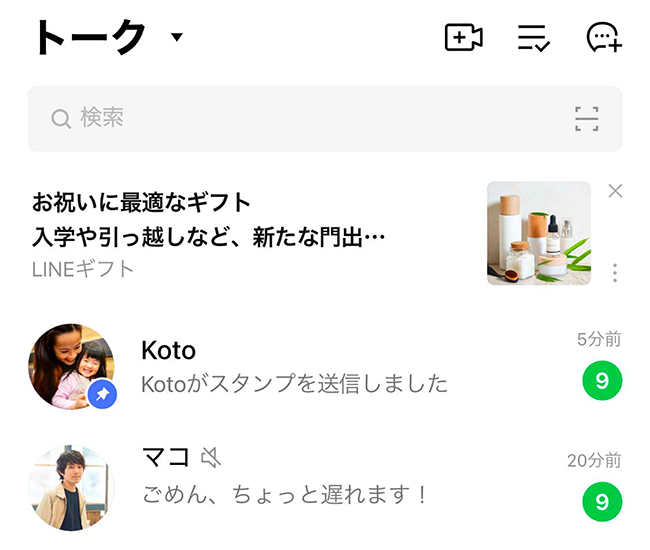
中村 トークリストの最上部に表示される「Smart Channel」という機能があり、ユーザーに合わせたお役立ち情報を配信しています。

飛田 このあたり、導線がしっかり作られていますよね。ヤフー社内でも「精度が高い」と話題になっていて。いろんな情報が出るし、ドンピシャで当ててくる感じがします。
中村 ありがとうございます。やはりトークリストの最上部というのは非常に見られる面でもあるので、ユーザー一人ひとりの興味関心に沿ったコンテンツ提供ができるよう、試行錯誤を行なっているところです。
強みをかけ合わせて、社会的意義のある企画を
岩松 2021年は3.11の企画で、相互乗り入れしましたよね。LINE NEWSが配信している記事をヤフーさんに載せていただいたり、Yahoo!ニュースさんもLINE公式アカウントを開設したり。双方の編集部が作った記事を載せあうことで、新しい第一歩を踏み出せました。

飛田 社会課題に対しては、今後もLINE NEWSさんと共同でいろいろできそうな気がします。
岩松 ユーザー層がそれほど重複しておらず、お互い得意な属性があるからこそ、一緒にやる価値がありますよね。
直近では、防災速報で連携しました。「LINEスマート通知」というLINE公式アカウントを通じて、ヤフーさんの防災情報を迅速に通知する仕組みができた。これも社会的意義が高いし、ユーザーのメリットも大きいものだと思っています。
中村 ヤフーさんは長きにわたって防災情報に力を入れていますよね。一方、LINEはLINE公式アカウントのプッシュ配信を通じて早く伝えられるのが強みです。2つが重なれば良い方向へ進めるな、と3.11の取り組みを通じて感じました。
飛田 ニュース領域って、味方でありつつ、良きライバルとも言えます。サービスやパーソナライズなど、お互い品質をレベルアップしていければいいですね。
中村 やはりYahoo!ニュースさんはオリジナル記事にも強みがあるし、それをLINEのユーザーにも見てもらえるのは大きな価値があります。実はLINEも、オリジナルコンテンツに力を入れていきたいと考えていて。社会を良くする企画で連携できたら、すごく面白いですよね。
飛田 足りない部分を補い合い、掛け算することで、新しいものが生まれるはず。今後も一緒にやっていきましょう。今日は、ありがとうございました!
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。


