デザイナーと振り返る参院選特集 Yahoo!ニュースが選挙で提供するユーザー体験とは

7月10日に行われた第26回参議院議員通常選挙。Yahoo!ニュースで開設した特集サイトは累計1.5億PVのアクセスがあったほか、自身の考えに近い政党を教えてくれるサービス「政党との相性診断」は、過去最高となる190万超のユーザーに利用されました。
特集サイトでは、投票先選びに役立つ政党や候補者の情報、開票状況を伝える速報などを、ユーザーにとってわかりやすく伝えることを目指して、デザイン面や機能面でさまざまな工夫を凝らしました。2021年10月の衆院選から何をどう改良したのか、今回の参院選特集サイトの特長について、デザイナーに聞きました。
選挙特集のコンセプト、どうデザインに落とし込む?
──まず、今回の参院選特集のコンセプトを教えてください。
岡村:今回は、開票前は「ヤフーの選挙特集を見れば、いつ・どこで・誰に投票すべきかがわかる」、開票開始後は「速く・正確に・わかりやすく情報を提供する」をコンセプトに、特集サイトを作りました。2021年10月の衆院選特集サイトでは「誰に投票すべきかがわかる」がコンセプトでしたが、今回の参院選では、期日前投票についての情報提供や、自分の選挙区を見つけるための機能を新しく提供することを念頭に、「いつ・どこで」を追加しました。
──そのコンセプトを選挙特集サイトに反映させるために、まず何をするのでしょうか。
小股:「UXカルテ」と「サイトマップ」を作り、コンセプトを具体的なコンテンツとしてどう実現するかについて整理し、特集チーム内で認識を共有しました。
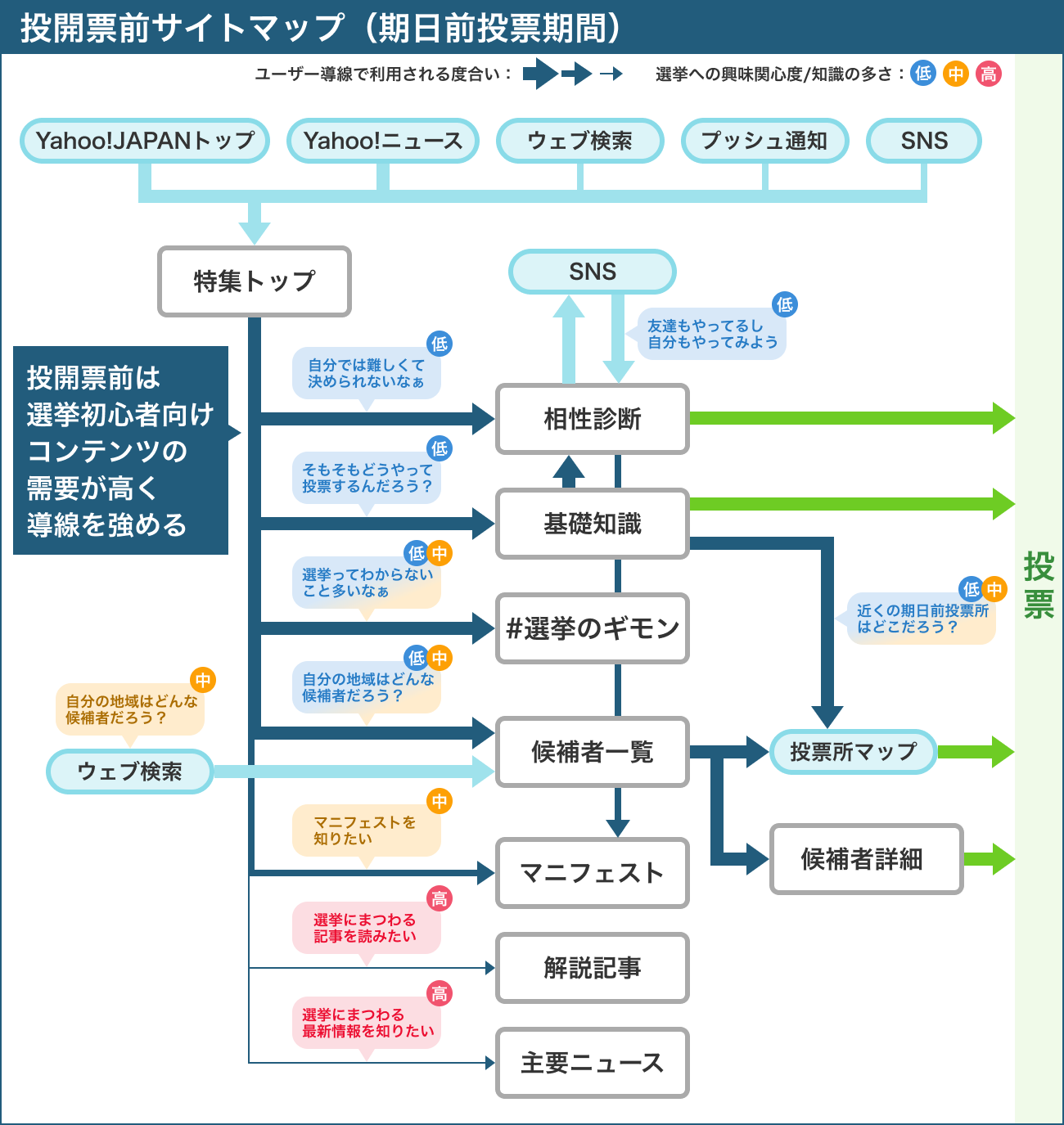
Yahoo!ニュースでは「UXカルテ」というユーザー体験の流れをプロジェクトメンバーで議論・共有するために使っているフレームワークがあります。ビジネス的観点と、対ユーザー的観点それぞれから、目標とその達成度をはかる指標などをまとめたものです。ターゲットとするユーザー像や、選挙特集を利用する一連の流れの中で、ユーザーがどのような気持ちになり、どのような価値を感じるかということも細かく想定して表にまとめています。「サイトマップ」は、「UXカルテ」を図で表現したもので、サイトの構造がわかる地図のようなものです。

実際のサイトマップを簡略化したイメージ画像
──「UXカルテ」と「サイトマップ」作成にあたり、意識したことは?
小股:「UXカルテ」では、ユーザーが特集サイトを「利用する前」「利用中」「利用した後」、また「利用期間全体」と分けて、ユーザーが選挙特集を利用する上での理想の体験を可視化しました。選挙は「投開票開始前」と「開票中」「開票終了後」といったユーザーが求める情報に異なる3つのフェーズがあるので、それぞれにおけるユーザーの期待値まで細かく定義することを意識しました。細かく定義したことで、特集サイトのコンセプトを、サイト全体や個々のコンテンツの仕様に落とし込みやすくなりました。
例えば、「政党との相性診断」は、開票前に投票先の判断材料として利用したいコンテンツです。そのため、特集サイトでは、開票後には相性診断のコンテンツの位置を下げ、開票結果や当落の情報を目に留まりやすい位置に置くなど、ユーザーがその時一番欲しい情報にアクセスできるようにトップのレイアウトを変更するなどしました。
岡:「サイトマップ」も、いま説明をした「UXカルテ」と同時進行で作りました。サイトの構造とユーザー体験の流れを表す地図なので、例えば、選挙の投開票日前のユーザーは「政党との相性診断」や「選挙の基礎知識」といったコンテンツにより興味があり、どう行動するだろう、ということを線の太さや矢印を使って表現しました。サイト内での動線だけでなく、外部のどこから流入するのかといったことも記載します。「サイトマップ」も投開票前と後で2つ用意し、編集や企画などデザイナー以外の職種も集まる選挙特集の定例で、認識合わせをしました。
データから見えた、最適なファーストビューとは
──外部からの流入の話が出ましたが、流入を増やすデザイン的な工夫はあったのですか?
岡:選挙特集サイトへの入り口は、Yahoo! JAPANやYahoo!ニュースのトップページなど限られており、誘導として掲出されるバナーのデザインと訴求内容が重要になります。
今回は、掲出場所や掲出時期によって訴求内容を細かく変えて制作し、選挙期間中、15カ所で最終的に45枚のバナーをデザインしました。
──選挙期間中、各フェーズでの読者のニーズに合わせたデザインを考えていた、という点が印象的でした。バナー以外にもそれらをデザインとして表現した場面はありますか?
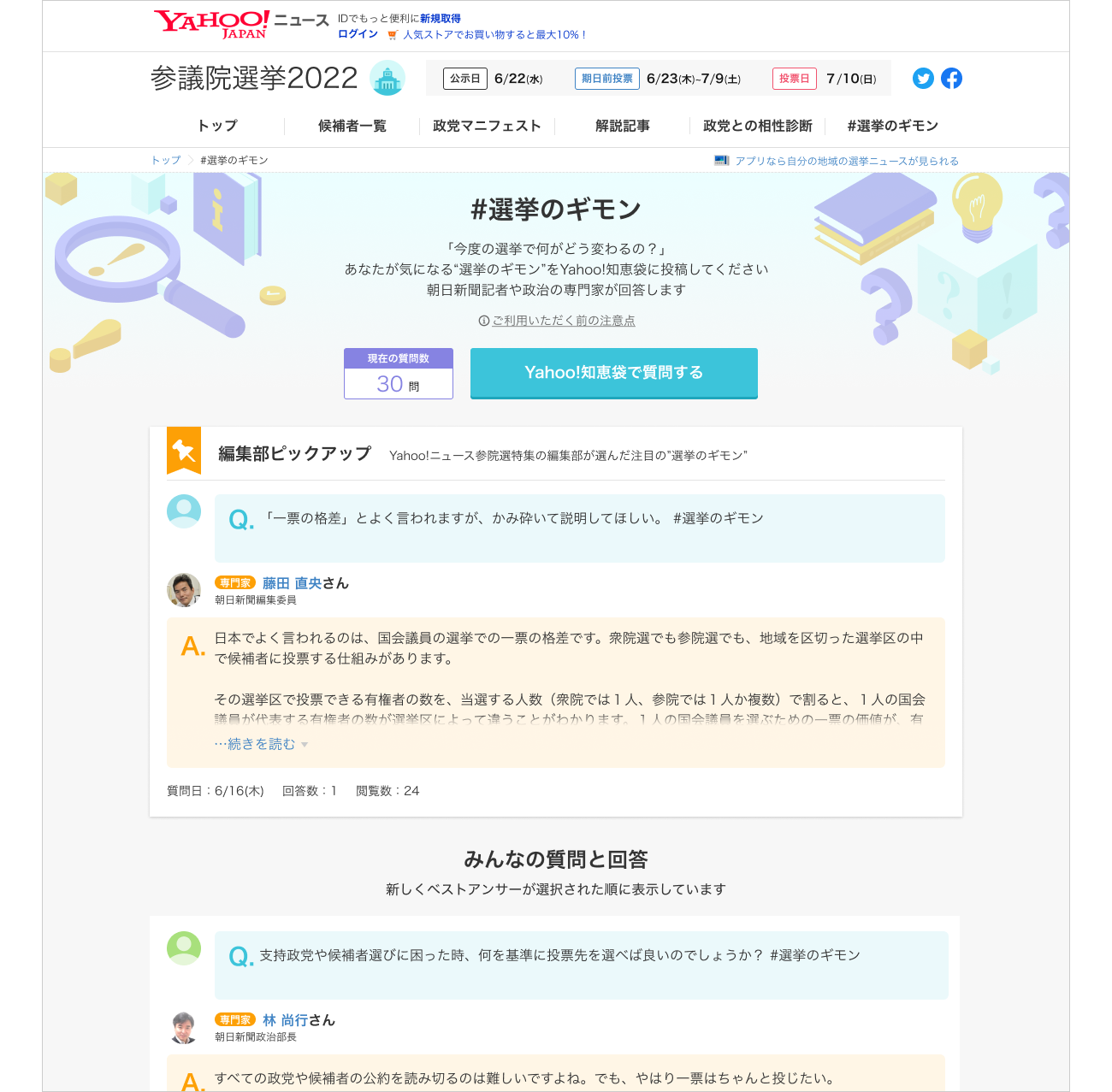
岡:選挙特集全体で言えば、選挙フェーズごとにニーズが変わっていく中で、特集のファーストビューでどういったコンテンツを見せるか、ということにも注力しました。選挙特集で毎回提供している「政党との相性診断」に加え、今回の参院選では新たに期日前投票の方法を解説した「図解でわかる期日前投票」、選挙に関するユーザーの疑問に専門家が答える「#選挙のギモン」とメインコンテンツが3つに増えたので、最適な見せ方が重要になりました。
3つのコンテンツは公示から投開票日までのニーズが特に高いため、投開票日までの期間はユーザーの目に留まりやすいファーストビューに置くことを決めたのですが、スマートフォンで見るとファーストビューがとても小さいため、ただファーストビューに3つ並べるだけだと、コンテンツではなく広告バナーに見えてしまったり、画面を占有しすぎて他コンテンツが見えなくなってしまったりと、最適な体験を提供できません。そのため、その3コンテンツの中でどれを最も優先すべきか、Yahoo!検索のクエリのデータを参考に優先順位を決めました。
──検索クエリのどのようなデータを参考にしたのですか?
小股:前回の衆院選の選挙期間中に、ユーザーがウェブ検索でどのようなワードとともに選挙について調べているかを調査しました。そして、「日程・候補者一覧・マッチング・仕組み・選挙の仕方」などが検索されていることがわかり、3コンテンツの優先順位としては、1.政党との相性診断、2.図解でわかる期日前投票、3.#選挙のギモンの順でいこうと決めました。プロジェクトメンバー内では当初、「新機能なので、#選挙のギモンが1番で良いのでは?」という意見が出ていたのですが、データを元にニーズを優先して順序を見直すことができたので良かったなと思っています。
こうして優先順位を決め、大きさにメリハリをつけてファーストビューに並べました。3つのコンテンツがぱっと目に入り、コンパクトかつ単調ではないレイアウトにできたと思います。
デザインを忠実にページで再現するための工夫は
──細部のデザインまで決めたあとは、実際のウェブページにデザインを落とし込んでいくわけですが、広垣さん、冨永さんはどういった点に注力されていたのでしょうか。
広垣:選挙特集に限ったことではないですが、デザインの意図をくみとり、サイト上でそれを忠実に再現することを意識していました。
──デザインを忠実に再現する上で、今回特に難しかったところは?
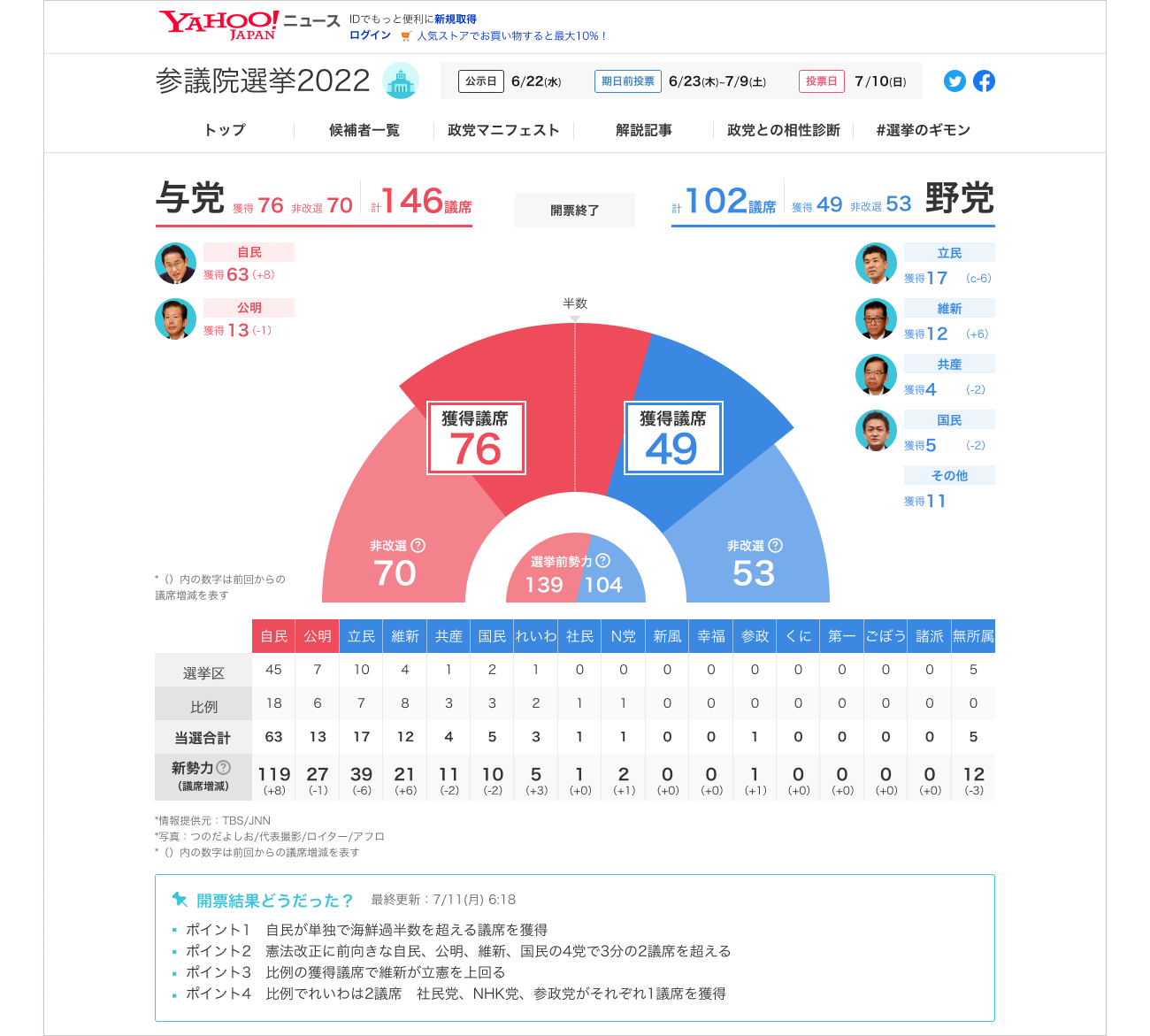
広垣:開票状況を伝える扇形のグラフのデザインが難しかったです。投票の結果によって議席数が増えるとグラフの形もリアルタイムに変わっていきますが、どんな議席数になってもデザインが崩れず、見た目に違和感のないものを目指しました。Yahoo! JAPANでは、かなり古いブラウザでも表示ができるようにページをつくる方針なので、プロジェクトメンバーをはじめ、みんなでどのブラウザでも表示できるかを検証環境をたくさん用意して確認しあって進めました。特に選挙特集はYahoo!ニュースと同じく公共性が高いものなのでなるべく多くの方が見られる状態になっていることが重要です。
冨永:デザインをウェブページに落とし込む上で、小股さん、岡さんらの協力は不可欠でした。例えば、先に話に出た扇形のグラフでは、デザインを作っていただいた段階で、扇がどう動くか、挙動に関して細かく相談しました。扇形のグラフは、ページを開いたときにアニメーションで目を引くような仕様になっていますが、デザインではどのように動くかまでは情報としてカバーできていません。こういった点は、デザインを制作したデザイナーさんに相談し、また、私たちから提案をして進めることもありました。
──冨永さんたちからの提案は、どのようなものがあったのでしょうか。
冨永:例えば「#選挙のギモン」のページですね。このページは、ユーザーが選挙に関する疑問をYahoo!知恵袋に投稿し、それに対して朝日新聞の記者や政治の専門家、Yahoo!ニュース 個人の専門家などが回答するというものでした。岡さんが担当したデザイン部分を実装したのですが、質問によってテキストの長さが変わるので、余白や見た目の美しさを考えて、一行あたりの文字数や、「テキストが長い場合、『続きを読む』をクリックして展開するときにどう動くか」といったことを相談しました。
広垣:デザインをウェブページで実際に表現するにあたっては、本当に細かいコミュニケーションが必要です。相談のハードルを低くするためにエンジニアとデザイナーで毎日15分間Zoomで集合する時間をとって、進捗や困っていることを共有し合うなど、密なコミュニケーションを心掛けていました。
──今回の参院選特集ではさまざまなことにチャレンジしたようですが、全体を通しての振り返りと今後の課題をお願いします。
岡村:今回の特集で特に良かったのは、Yahoo!ニュースとして、Yahoo! JAPANの他のサービスや外部の専門家と組んで、新しいコンテンツを作れたことです。Yahoo!地図と組んで「期日前投票所マップ」を作ったほか、「#選挙のギモン」もユーザーと専門家を巻き込んだコンテンツとして提供できました。
今後の課題としては、「政党との相性診断」の見やすさをさらに向上し、時間をかけずに診断できるようにするなど、ユーザーの行動によりつながりやすいコンテンツを提供していけたらと思っています。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。


