Yahoo!ニュース「見出しの先」はなぜ7年間変われなかったのか~システムの「老い」とリニューアルの裏側
少し前の話になってしまいますが、2014年7月、Yahoo!ニュース・トピックスの13文字の見出しをクリックすると表示される「詳細ページ」がリニューアルしました。先日は、ブラウザ版スマホトップページのUI改善の一例に触れましたが、今回は、そのトップページのほかアプリなどからもご覧いただける、このページの大幅リニューアルについて振り返ってみたいと思います。
Yahoo!ニュース・トピックスの各ジャンル8本並ぶ見出しの先にある「詳細ページ」は、主に配信いただいている媒体や書き手の記事によるヘッドライン、小見出しと関連リンクなどで構成されており、全国4カ所に拠点を置く編集部が24時間体制で編集しています。
昨年11月のニューストップページリニューアルのほか、先日ご紹介したUI改善事例など、Yahoo!ニュースを取り巻くサービス改善への取り組みは都度行われていますが、このページの大幅リニューアルは7年ぶりのことでした。PC、スマホ版ともにリニューアルしましたが、リニューアル前後のデザインは以下のようなものでした。(※前後比較の画像はいずれもテスト版です)
 <
<
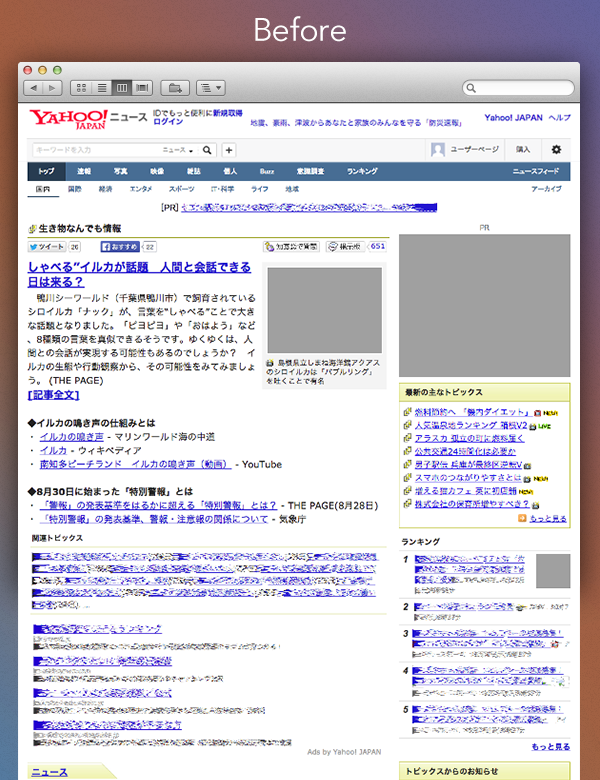
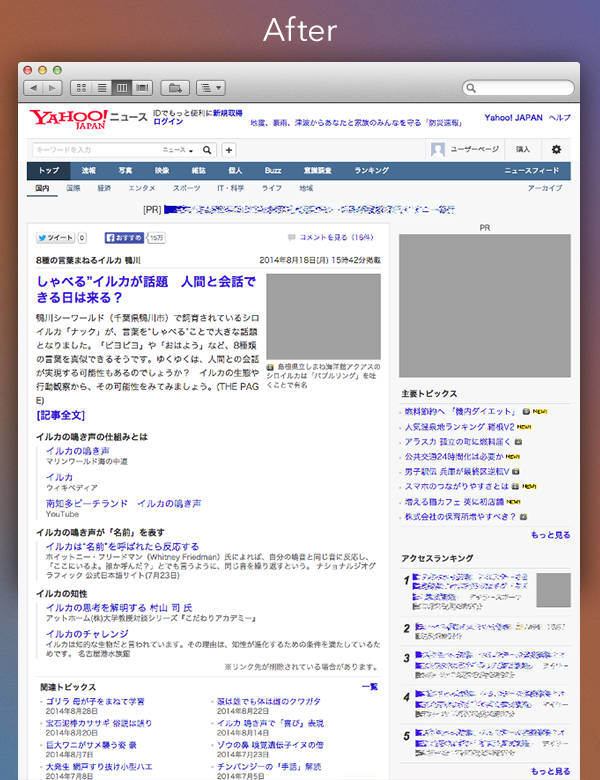
スマホブラウザ版のリニューアル前(左)と後(右)

PC版リニューアル前

PC版リニューアル後
「老舗」が直面した「老朽化」
リニューアル前をみてみると、余白が少なく、情報が詰まりすぎた画面。フォントの指定も古いまま……。7年ぶりのリニューアルということは、裏を返せば7年前のデザインを7月まで使い続けていたということになります。
Yahoo!ニュースが始まってはや18年。総PVはことし月間100億を超え、メディア取材では「ネットニュースサイトの『老舗』」などとご紹介いただく機会も増えてきました。一方で、ここはインターネットの世界。めまぐるしい速度で変化するインターネットの世界で、「なぜこのページは7年もの間同じ姿のままだったのか」と思われてもおかしくない状態でした。
その最大の理由は、この詳細ページをめぐるシステムの老朽化。そこにようやくメスをいれたのが、今回のリニューアルでした。準備からことし7月中旬のリリースまで、リニューアルにかけた期間は約1年。今回は開発とデザインの面にスポットをあてて、担当者に振り返ってもらいました。
(左から)開発担当・池田健人、デザイン担当・栗田直也
――そもそも、なぜこの「詳細ページ」は7年間変われなかったのか
開発担当・池田健人 システムの面では、既に異動してしまって誰が書いたかもわからないような昔のコードが蓄積されていてコードが複雑化してしまっていたり……と裏側のシステムが老朽化して、ややこしくなってしまっていました。そのため、このページについてはデザインの微修正など一見簡単にできそうに思えることも、「トラブルの可能性が高い」「トラブルが発生した際に復旧に時間がかかる」などのリスクがあり、なかなか手がつけられない状態でした。
改善したいことは山ほどあったのですが、事故リスクや色々なしがらみが邪魔をして……A/Bテストも容易にできない状態。そのため、その場しのぎの改修が続いていました。それらを全部「一から掃除」しようと。システムから新しく作り直そうと取り組んだのが今回のリニューアルでした。
デザイン担当・栗田直也 膨大なユーザーに古くからご利用いただいているサービスとして、「使い慣れたデザイン」の変更は、今までのユーザーの体験を損ねる可能性があります。先ほど池田のあげた点に加えて、その懸念が常にあり、これまで長年のあいだデザインを変えることができませんでした。
システムの老朽化による場当たり的な改修のたびに、デザインパターンも必要以上に生まれていって……整理しきれない状況に陥っていました。それらをリニューアルにともない、無駄な要素をそぎ落として、一番フラットな状態にして整理しよう、ということになりました。
「圧倒的な普通」を目指したリニューアル
――具体的に、デザイン面でそぎ落としたものとは?
栗田 今のデザインは、よく見ると線と文字しかない。そこまで削りきった状態にしました。例えば色の面だと、ユーザーが目移りしないように基調を統一したり。「ニュースとしてあるべきデザインの状態は何か」という点に絞って検討して、シンプルなデザインを心がけました。
――例えばYahoo!ニュースの編集者が重要視しているのは「社会的関心と公共性(※関連リンク参照)」だが、「Yahoo!ニュースが目指すデザイン」とは?
栗田 膨大な数のユーザーにご利用いただいており、長年続くサービスとしてYahoo!ニュースのデザイナー陣がよく言っているのは「圧倒的普通」という言葉です。「複雑化せず、上質な当たり前」を届けたいと考えています。
また今回のリニューアルに伴い、Yahoo!ニュースのデザイン方針も一新しました。ざっくり概要を説明しますと、大きく4つのポイントに分けられます。1つ目は、「必要な情報が埋没せず、鮮度の高い状態でユーザーに届くこと」。2つ目は「長年にわたって継続的に使用できること」。3つ目は「毎日消費することができること」。そして4つ目は「変化に柔軟にスピーディーに対応できること」。これらをデザイナー陣で共有するようにしています。
例えばニュースを扱うサービスとして特徴的な点をひとつあげると、突発的な大災害などの有事を想定したデザイン。シンプルなデザインにすることで、有事の際に特別な仕様のデザインを迅速に立ち上げることも可能になりました。このほかにも取り組んだことは色々ありますが、それらはすべて、この新しいデザイン方針に基づいて行っています。
(※関連リンク)
ヤフーのニュースはお断りしています 月間80億PV「ヤフトピ」編集部、伊藤氏に聞く - 日経ビジネスオンライン(2014年2月12日)
ネットニュースの世界に「公共性」は存在し得るか - ハフィントンポスト(2013年10月24日)
リニューアルの結果、大幅に数値がアップ。その要因は?
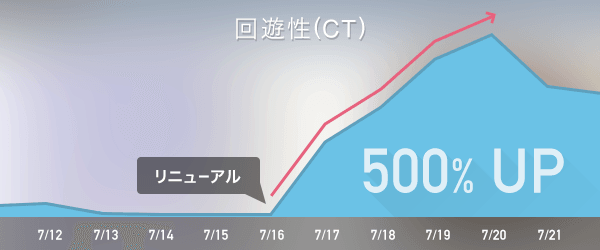
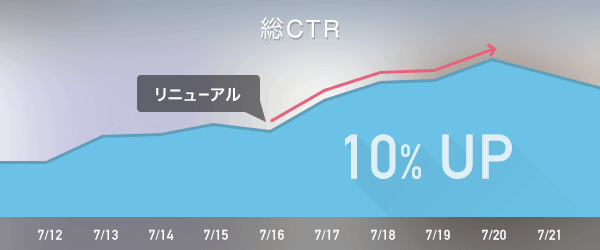
リニューアル後の数値をみてみると、ページ内の回遊性(CT)は500%増、総CTRは10%増という結果でした(以下グラフ参照)。
リニューアルを実施する際に、担当者なら誰もが懸念するのは「数値の落ち込み」。それを良い意味で裏切る結果になりましたが、その要因は何だったのでしょうか。


――リニューアルで数値が下がらなかった要因は?
栗田 デザインとしては、無駄なものが削れてユーザー導線が以前よりわかりやすくなったので、それが結果としてリニューアル後の数字に表れたのではないかなと思います。また、システム一式をイチから作り変えたことで、A/Bテストを何度も繰り返し行えるようになったことも大きかったです。
池田 システム一式を作り変える際に、13文字見出しと詳細ページの中身を編集しているニュース編集部の入稿システムも新しくなりました。入稿システムをつくる際にも、例えば見出しの誤字脱字を防ぐ校正ツールを内部に実装させたりと、編集側の要望も聞きながら連携して進めました。重要ニュースが発生したときに、いち早く編集者がトップにニュースを掲載できるように、入稿してから実際に本番反映されるまでの表示速度があがったのも、数値アップの要因のひとつかもしれません。
□
Yahoo!ニュースがこれから先も、ユーザーに長きにわたってご利用いただけるサービスとして成長を続けるには何が必要か――。Yahoo!ニュースにおける2014年を振り返ってみると、「スマホPVのPC越え」や「スマホ利用の成長」、「『Yahoo!ニュース 個人』オーサー支援策発表」などいくつかのトピックがありましたが(※関連リンク参照)、裏側から振り返ると、Yahoo!ニュースにとって2014年はそのような課題と向き合った年といえるかもしれません。その意味でも今回のリニューアルは、直後の数値アップも一つの成果でしたが、一番の収穫は「PDCAを健全にまわす環境を整えることができた」ことでした。
リニューアルを終えて半年近くが経ちますが、現在も複数のライブテストを同時並行して実施するなど、ユーザー最適化に向けた模索は続いています。2015年も、Yahoo!ニュースはユーザーの皆様に長くご利用いただけるサービスを目指していきます。
(※関連リンク)
Yahoo!ニュース本部長に聞く、「月間100億PV」を超えた理由 - マイナビニュース(2014年12月25日)
もう閲覧数には頼らない ヤフーのニュース新戦略 - 日本経済新聞(2014年12月18日)
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。