Yahoo!ニュースの見出し行間「5ピクセルの差」に見えた光~ヒートマップでUI改善

社長の宮坂がゲスト出演した、11月27日放送のテレビ東京系「カンブリア宮殿」。Yahoo!ニュースの裏側にも触れられており、ご覧になった方もいらっしゃるかもしれません。
(放送バックナンバー:爆走する国民的サイト!これがネットの底力だ!- テレビ東京)
公式ブログ新コーナー「news HACK」ではこれまで、Yahoo!ニュースにおけるスマホ利用の成長などをお伝えしてきましたが、今回は、同番組の中でも登場したYahoo!ニュースのUI改善事例について、番組で触れられなかった部分も加えて詳しくお伝えしたいと思います。
これからご紹介するのは、スマホブラウザ版Yahoo! JAPANトップページのA/Bテスト事例(※Yahoo!ニュースのアプリ版との違いなどについては、こちらの記事をご参照ください)。
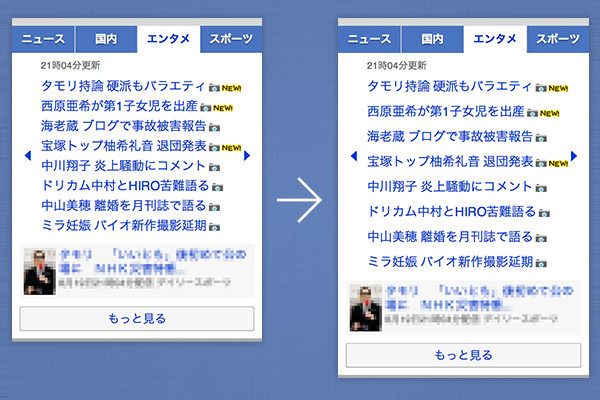
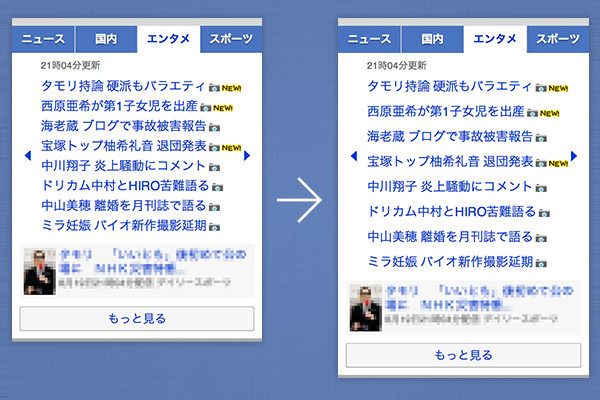
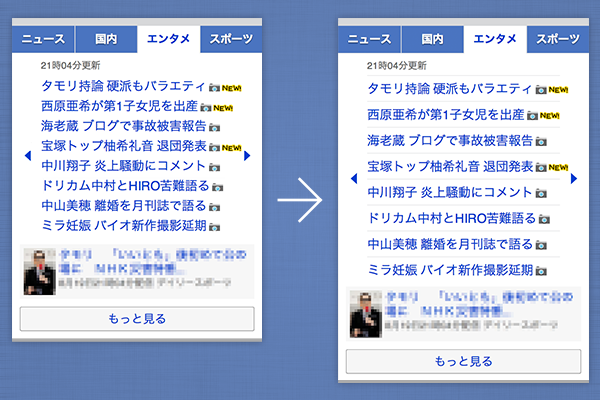
テスト結果は現在のスマホ版トップページに使用されているものと同様ですが、まず具体的な説明に入る前に、デザイン変更前後の画面の比較をご覧ください。

左が変更前、右が変更後(※画像は、「エンタメ」カテゴリーが選択された状態)
パッと見た印象では、「ほんの少し行間が広くなったかも?」程度の変化ですが、実は10月から右のデザインに変わっていました。外からみれば、「ほんの少し」の変化なのですが、裏側ではどんな経緯があったのでしょうか。
「誤タップ」はどこ?ヒートマップから見えたもの
そもそものA/Bテストのきっかけは、定期的に行っているユーザーヒアリング調査や、周囲から「タブを押しにくい」などの声を受けたことなどでした。そのため、本体のテストに入るまでの準備として、まず「誤タップ」がどこで起こっているか、データを出すところからはじめました。
(※ここでいう「誤タップ」とは、「タブやリンクをタップしようとしたが、ページ遷移などの反応がなかったタップ」などのことを指します)

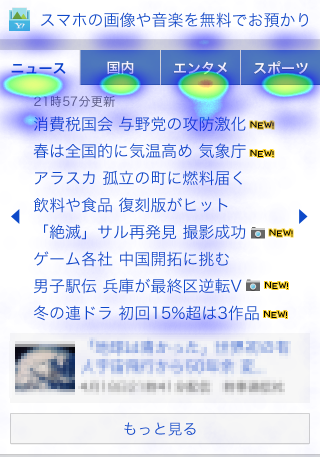
↑実際に作成した「誤タップ」ヒートマップ(「青→緑→黄色→赤」=「誤タップの頻度が低い→高い」)
スマホブラウザ版Yahoo! JAPANトップページで表示されているYahoo!ニュースは、初期設定の段階では、硬軟織り交ぜた主要8本の「ニュース」のほか、「国内」、「エンタメ」、「スポーツ」カテゴリーが掲出されており、上部のタブで各カテゴリーを切り替える仕様になっています(好きなカテゴリーにカスタマイズすることも可能です。設定方法はこちら)。
ヒートマップをみてみると、13文字記事見出しの行間や、カテゴリーを切り替えるタブの下などに誤タップが集中していることがわかります。
用意した3パターンのテストデザインは…
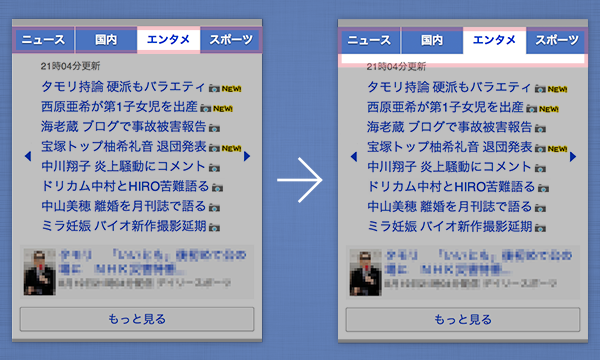
上記をはじめとした準備を経て、実際のテストでは以下3つのデザインパターンを用意しました(いずれも左側は変更前のデザイン、右側がテストデザイン)。
1.従来よりも、13文字見出しの行間を5ピクセル広げたもの
2.従来よりも行間を広げた上で、(薄く)罫線をいれたもの
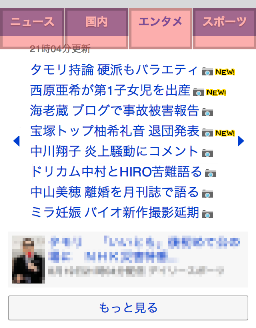
3.行間の幅はそのままにして、各カテゴリータブのタッチ領域を拡大したもの
3について補足しますと、通常、カテゴリータブをタッチした際に反応する領域は上部の長方形の青色部分になりますが、先ほどのヒートマップをみてみると、誤タップがカテゴリータブのすぐ下の部分に集中していました。そのため、タッチ領域を少し下に拡大(=下の画像の赤い部分)してみた、というのが3のテストバージョンになります。
テスト期間は2014年8月27日~9月2日。この期間、各テストバージョンがそれぞれ1%のユーザーに表示される仕組みで実施しました。
13文字見出しの行間「5ピクセル拡大」に軍配
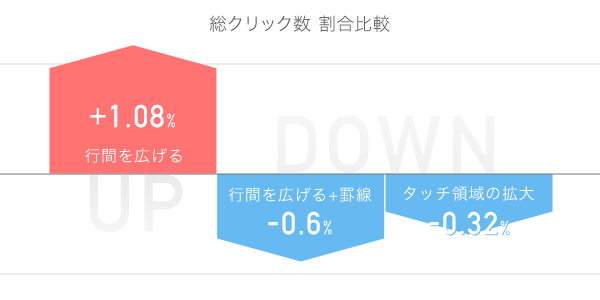
さて、テスト結果はどうだったのでしょうか。

結果は上記グラフのようになりました。従来のデザインと比較してみたところ、唯一総クリック数の割合が上昇したのが、1の「記事の行間を5ピクセル広げた」バージョンでした(プラス1.08%)。一方、2の「行間を広げて罫線を入れた」デザイン(マイナス0.6%)と、3の「タッチ領域を広げた」デザイン(同0.32%)は、従来より割合が下がる結果となりました。
上記の数値のほか、誤タップの改善状況や、他サービスの枠などへの影響についてのデータも確認した上で、「記事の行間を5ピクセル広げた」仕様の採用が決定。10月から本格的に導入されることになりました。
「本当に5ピクセルがベストなの?」―今後の課題は
ここまで実際に行ったテスト事例を紹介してきましたが、あくまでも、今回ご紹介したのは数あるUI改善事例のひとつにすぎません。最後に一言、担当者らに今後の課題を聞いてみました。
左から九乗佳貴(デザイン担当)、中川世梨乃(データ分析担当)、小林篤史(同)、石塚勝巳(企画・開発担当)
テスト担当者の話 今回は「行間5ピクセル拡大」で検証し、実際に良い結果を得ることができましたが、じゃあ「本当に5ピクセル拡大が最適なの?」というと、罫線の太さ、色などを変えた場合また違う結果が出る可能性もあります。タップ領域についても、まだ検証の余地がないとはいいきれません。ただ、外側からは「ほんの少し」のようにみえる変化を加えることで、お客様の使い勝手が大きく変わることも。このような検証を含め、日々あらゆる定量・定性データを活用してサービス改善を続けていきます。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。