「分かりやすさ」を計測 Yahoo!ニュースのデータアナリストらと編集者が協業し、ユーザー調査を受けて作る図解

Yahoo!ニュースでは、効率的にニュースの要点をつかんでいただけるように、トピックスの下部に図解や解説記事・ハイライト動画などを掲載しています。これまでは編集者が経験的に「分かりやすい」と判断した図解や解説を使ってきましたが、実際にユーザーは「分かりやすい」と感じているのか、また、そのための改善ができているのかどうかを確かめるため、「分かりやすさ」を定量的に測るプロジェクトが立ち上がりました。ユーザーアンケート調査を設計する苦労や、調査結果を受けた気づきとは。Yahoo!ニュース トピックスの編集者・徳満陽介、データアナリスト・竹田辰彦、リサーチャー・岡村明子に聞きました。
Yahoo!ニュースでは、ユーザーはどんな図解を望んでいるのか
―「分かりやすさ」に関する調査が始まった経緯は
徳満:Yahoo!ニュースでは、トピックスの下部に図解や解説記事・ハイライト動画などを掲載しています。トピックスに選んだ記事本文の内容をより深く、より効率的につかんでいただくためです。「ココがポイント」と呼ばれるパートです。

Yahoo!ニュース トピックスの「ココがポイント」(SP/2022年7月5日付)
一方で、そうした図解や解説記事をより「分かりやすい」とユーザーに感じてもらうにはどう改善すればよいのか、明確に言語化できていませんでした。
竹田:そこで編集部側から、図解や解説記事の「分かりやすさ」を可視化できないかと、データアナリストやリサーチャー側に相談がきたのです。
そうは言っても、そもそも「分かりやすさ」とは何なのか。「分かりやすさ」にはいろいろな意味があって、「言葉が簡単」という意味もあれば、「網羅的に概要が理解できる」「文章の構成がしっかりしている」などの意味もある。そもそも記事内容が、例えば新しい法律に関することで難しければ、ユーザーは分かりにくいと感じるかもしれない。
また、「分かりやすさ」をどうやって定量的に測るのか。たとえユーザーに「分かりやすいですか?」と聞いて、「分かりやすいです」と返ってきたとしても、その反応だけでは「ココがポイント」をどう改善していけばいいのか分かりません。
岡村:そこで、2021月1月から約2カ月にわたって、どのような方法で「分かりやすさ」を調査するか、データアナリスト、リサーチャー、編集者らで議論しました。そうして土台をしっかり作った上で、ユーザーアンケート調査を全6回行いました。対象はYahoo!クラウドソーシングで募ったネットユーザー1000人(20代以上の男女)です。
―「ココがポイント」には図解やQ&Aなど複数のコンテンツがありますが、調査の対象を図解に絞ったのはなぜですか
竹田:過去にYahoo!ニュースで実施したユーザーアンケート調査で、「トピックスに図解があることは重要である」と回答したユーザーの割合が非常に高かったのです。図解をより「分かりやすく」改良することで、トピックスのページ全体もより分かりやすくなるのではないかと考えました。
情報の網羅性か、シンプルさか 想定外の結果にショックの編集者も
―調査の設問はどう決めましたか
竹田:先ほど「分かりやすさ」にはいろいろな種類があるとお話ししましたが、編集者・データアナリスト・リサーチャーらで議論を始めると、それぞれが思い描いている「分かりやすさ」に微妙にズレを感じたんです。ある人は「1つの図解について、見やすさや情報の網羅性など複数の観点で評価してもらう」ことをイメージしているし、ある人は「それぞれの図解がページ全体の分かりやすさに貢献しているかを調べる」を考えている――。そこで、データアナリスト側から「この要素を調べたいなら、こういう設問になります」という型をいくつか提案しました。最終的には以下のように、伝える目的は同じだがデザインが違う図解をいくつか提示し、ユーザーにどの図解がよいか選んでもらって、その理由も聞く設問にしました。

この型に決まった理由はいくつかありました。まず、『伝えたい内容は同じでも、こういう描き方の方が「分かりやすい」』と分かると、社内のデザイナーが図解を制作するときに、編集者側から具体的な依頼ができます。また、媒体各社に対しても、Yahoo!ニュースというウェブ媒体での図解の「分かりやすさ」をフィードバックできたらという意図もありました。
―設問が決まり、6回にわたる調査が始まりましたが、具体的にどんな図解を比較しましたか
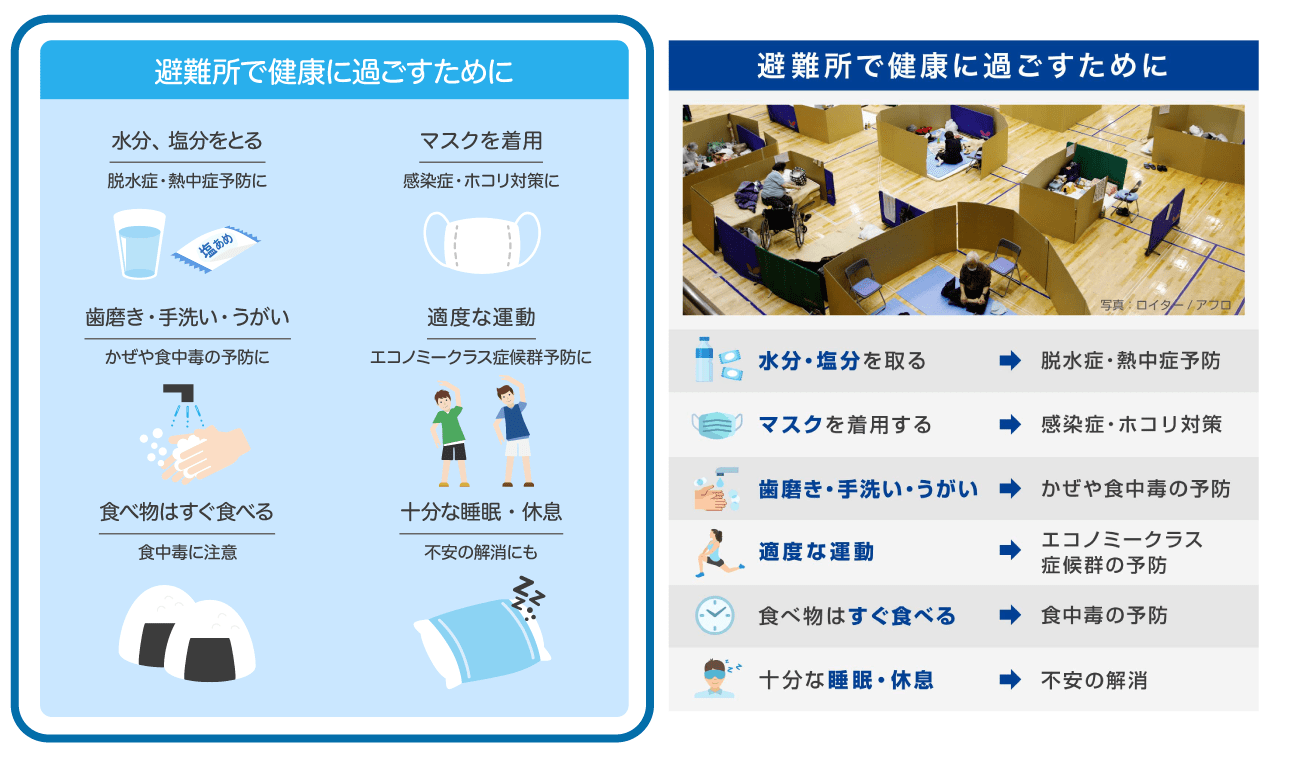
徳満:例えば、新型コロナの感染対策に関する図解です。左側は大きめのイラストにテキストを添えており、右側は小さいイラストはありつつテキストを軸にまとめています。両方ともユーザーに情報を「分かりやすく」伝える工夫をしており思いは同じにせよ、こんなにもデザインは違います。結果として左側が「分かりやすい」とするユーザーが多かったです。

まずイラストを大きめに出して何を伝えているのかを直感的に伝え、そこにテキストを添える方がよいということが分かりました。これと同様の調査を別の図解でもう1回行いましたが、同じ結果でした。
そして、災害に関する図解です。以下の大雨の警戒レベルに関する図解では、左側は知らせるべき情報に漏れがないよう詳しく、右側は取るべき行動だけに内容を絞りシンプルにしています。結果として、右側のシンプルな図解が「分かりやすい」とするユーザーが多かったです。

竹田:この調査は印象的でした。調査する前に、どちらの図解が「分かりやすい」か、社内で意見が割れたんですよね。編集者のなかでは「災害においては情報の網羅性が大事なのでは」と左側の図解を推す声が多かった。でもユーザーからは、ある程度文字数を抑え直観的に分かる方が大事という反応が返ってきましたね。
徳満:おっしゃる通りで、「ユーザーにとっては直観的に分かることが大事」という点は編集者として肝に銘じなければいけないと思いました。私たちトピックスの編集者は、災害・防災に関してたくさんの情報に触れているのでどうしても詳しさに走ってしまいがちです。「詳しく伝えるべき」という前提を覆してくれたのがこの調査でした。想定外の結果にショックを受けている編集者もいたな…という印象です。今後もYahoo!ニュースが支持されていくために、トピックスの出面では情報を整理した方が「分かりやすく」伝わるのだと頭を切り替えることが必要だと感じました。
竹田:この図解に関しては再調査したんですよね。
徳満:はい。改めて、シンプルな図解と、情報量が多くイラストも足した図解を比べたんです。すると、どちらの図解もユーザーから同じくらい支持されたんです。

必ずしも文字数を抑えればよいということではなかったのですね。詳しい情報を求めているユーザーもいることを確認でき、かつその見せ方としてイラストを添えることが大事だということまで分かりました。いまYahoo!ニュースでは右側の図解を推奨しています。
―再調査したとのことですが、一度に図解3つを比べることはしないのでしょうか
竹田:一度に図解3つを見せる方法もありますが、なるべく2択に絞った方が、票が割れないので結果が明確になるという利点があります。また、イラストを足すアイデアは1回目の調査をしたからこそ思いついたのです。実は、「分かりやすさ」を調査し始めた時は、イラスト挿入の必要性という観点はなかったのです。求められるのは情報の網羅性なのかシンプルさなのかを比べることしか考えていませんでした。そして、予想に反してシンプルさが支持を得たことを受けて、では情報を網羅的に伝えるにはどうしたらいいだろうと試行錯誤した結果なのです。
写真入りの図解に「怖い」「見たくない」 離脱するユーザーの存在
―他にも印象に残っている調査はありますか
竹田:驚いたのは、土砂災害に関する図解でした。右側の本物の写真入りよりも、左側のイラスト入りの方が支持されたんです。

写真入りの図解は「怖い」「不快」と感じ、「テキストを読む以前に目を背けてしまう」という声が多かったのです。イラストの方が「なじみがあり目に留まりやすい」という。
徳満:ここから「イラスト最強説」が浮上してきたんですよね。というのも、「オミクロン株の特徴」など、注意喚起を促す他のテーマでも同じようにイラスト優位の結果が出たのです。編集者としては、本物の写真があるのであれば、本物の写真を見せるべきだと思っていました。しかし、「分かりやすい」のそもそも手前で「見たくない」と離脱してしまうユーザーが多いことは驚きでした。もちろん、図解の題材によっては全ての写真をイラストに変えるべきではないですが、ユーザーに情報が届くには1枚の図の「印象」が大事だという発見がありました。
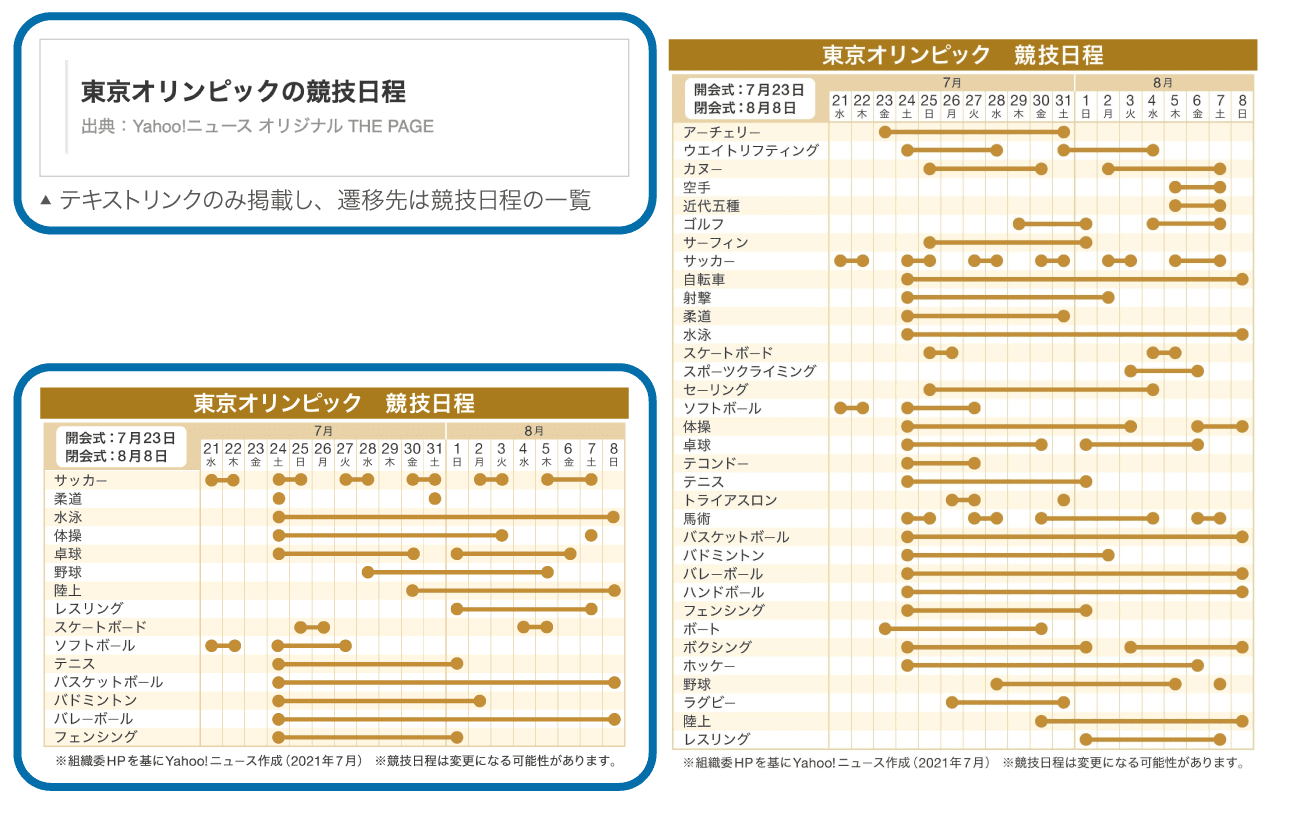
岡村:個人的に驚きだったのは、東京五輪日程に関する図解の調査でした。五輪の「競技日程」というテキストと、主要競技のみの日程一覧の図解、全競技の日程一覧の図解を比べました。結果として、テキストと、主要競技のみの日程一覧が「分かりやすい」というユーザーが多かったのです。

過去のユーザーアンケート調査の「トピックスに図解があることは重要である」という結果と傾向が違ったので、調査の設計が間違っていたのか!?と慌てました(苦笑)。
徳満:図解こそが「分かりやすい」はずだという前提で進めていましたからね。
岡村:そうなんです。念のため、調査の意図が誤解なく伝わるように図解の見せ方などを変えて再調査しましたが、やはり結果は同じでした。そのため、図解を選んだ理由に関する回答を精査したところ、今回の調査は適切であったことが分かりました。というのは、スポーツは興味関心に偏りがあるジャンルです。「日程の詳細は見たいユーザーだけが見ればいい」「リンクだけ張ってくれればいい」という声が多かったのです。
徳満:全競技の日程が載った図解は、編集者がかなり手間をかけて作っていたんですけどね…。「情報が細かすぎる」というコメントがあり、情報量の適切さも大事だと学びました。
ウェブ媒体における「分かりやすさ」はユーザーが図解を見た瞬間が勝負
―調査結果を受けて、社内で新しく作った図解はありますか
徳満:たくさんあります。まず、北京五輪の競技日程一覧は、競技の数を絞り見やすくしました。新型コロナウイルスのオミクロン株亜系統BA.2の特徴に関する図解は、テーマがパッと伝わるよう大きなイラストと、端的なテキストを組み合わせました。

他にも、旧統一教会を巡るトラブルに関する図解。つぼや印鑑などのイラストは必須ではないのですが、具体的なイメージをすぐにつかんでもらうためにイラストを大きく入れました。

この調査以降は、調査結果を受けた図解制作をしています。社内のデザイナーに対し、「この要素はイラストに変えられる」「この図は情報を少なくできる」など提案をしています。
―調査全体を振り返って、気づきは
竹田:ウェブ媒体における「分かりやすさ」は、ユーザーが図解を見た瞬間が勝負なんだろうと感じています。過去にYahoo!ニュースでアイトラッキング調査(ユーザーの目線がスマホ画面上をどのように推移するか調べる)をしました。その際、ユーザーは必ずしも情報を上から1行1行スキャンするように読むわけではなく、無意識に、重要そうな箇所にパッと目が行くケースが多く見られました。スマホでサクッと情報を得るときは、重要そうなイラストや見出しなどにパッと目が行き、ユーザーは何がテーマなのかを読み取る。そして次に、すぐそばにあるテキストを読んで内容を理解するという段階があると考えることができます。今回改めて、ユーザー行動の特徴を確認できました。
岡村:リサーチャーとしては、「分かりやすさ」を言語化して、トピックスの編集部で図解制作に生かすという一連の流れができたことが一番うれしいです。
徳満:本当にそうですね。調査を受けて、いままでの考えとは違う結果が出てきて戸惑いもありましたが、それはウェブ媒体のニュース編集者としては喜ばしいことだといまは思います。図解のアップデートもできて、「分かりやすさ」という、私たちYahoo!ニュースが最も大事にしている根幹が補強できたと感じています。インターネットでの情報の見せ方は媒体各社が手探りしている状況だと思いますので、媒体各社に知見を共有していきたいと考えています。
お問い合わせ先
このブログに関するお問い合わせについてはこちらへお願いいたします。


